************use dart language ************************


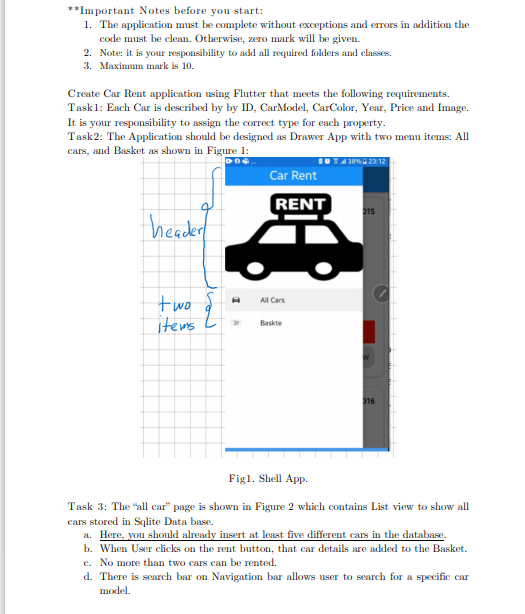
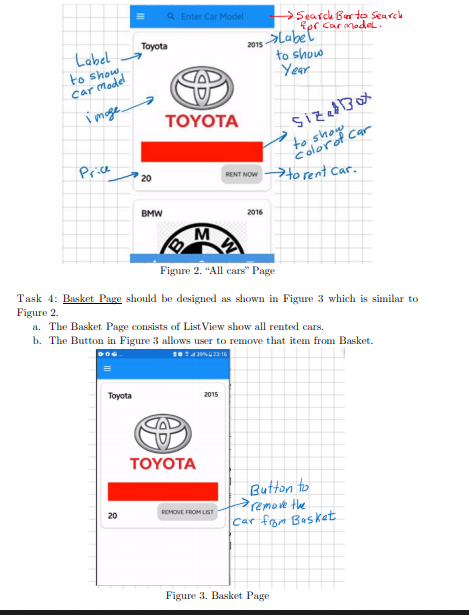
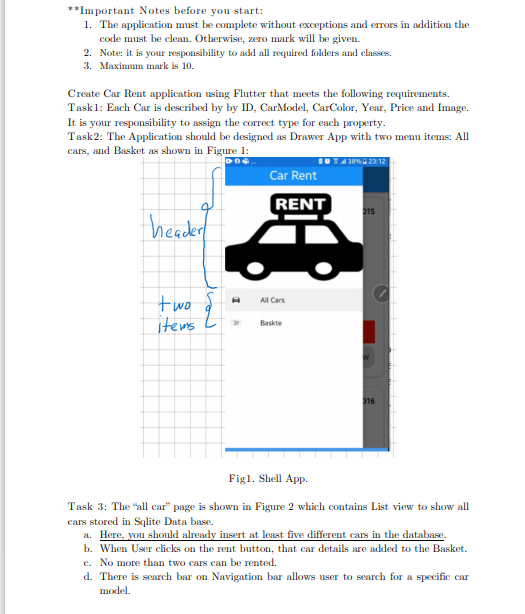
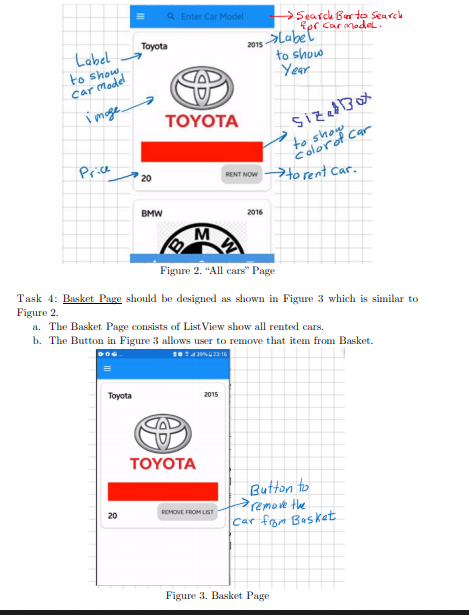
**Important Notes before you start: 1. The application must be complete without exceptions and errors in addition the code must be clean. Otherwise, zero mark will be given. 2. Note: it is your responsibility to add all required folders and classes. 3. Maximum mark is 10. Create Car Rent application using Flutter that meets the following requirements. Taskl: Each Car is described by by ID. CarModel, CarColor, Year, Price and Image. It is your responsibility to assign the correct type for each property. Task2: The Application should be designed as Drawer App with two menu items: All cars, and Basket as shown in Figure 1: 3:2380222 Car Rent RENT header 015 All Cars two s items Baskte 016 Figl. Shell App. Task 3: The "all car page is shown in Figure 2 which contains List view to show all cars stored in Sqlite Data base. a. Here, you should already insert at least five different cars in the database. b. When User click on the rent button, that car details are added to the Basket. c. No more than two cars can be rented. d. There is search bar on Navigation bar allows user to search for a specific car model. Solocar Q Enter Car Model Toyota 2015 Search Bar to search for Car Model: > Label to show Year Label to show Car Mode image TOYOTA sizedBox Price 20 RENT NOW to rent car. BMW 2016 M Figure 2. "All cars" Page Task 4: Basket Page should be designed as shown in Figure 3 which is similar to Figure 2. a. The Basket Page consists of List View show all rented cars. b. The Button in Figure 3 allows user to remove that item from Basket. 30 22:16 Toyota 2015 TOYOTA Button to remove the car from Basket 20 REMOVE FROM LIST Figure 3. Basket Page **Important Notes before you start: 1. The application must be complete without exceptions and errors in addition the code must be clean. Otherwise, zero mark will be given. 2. Note: it is your responsibility to add all required folders and classes. 3. Maximum mark is 10. Create Car Rent application using Flutter that meets the following requirements. Taskl: Each Car is described by by ID. CarModel, CarColor, Year, Price and Image. It is your responsibility to assign the correct type for each property. Task2: The Application should be designed as Drawer App with two menu items: All cars, and Basket as shown in Figure 1: 3:2380222 Car Rent RENT header 015 All Cars two s items Baskte 016 Figl. Shell App. Task 3: The "all car page is shown in Figure 2 which contains List view to show all cars stored in Sqlite Data base. a. Here, you should already insert at least five different cars in the database. b. When User click on the rent button, that car details are added to the Basket. c. No more than two cars can be rented. d. There is search bar on Navigation bar allows user to search for a specific car model. Solocar Q Enter Car Model Toyota 2015 Search Bar to search for Car Model: > Label to show Year Label to show Car Mode image TOYOTA sizedBox Price 20 RENT NOW to rent car. BMW 2016 M Figure 2. "All cars" Page Task 4: Basket Page should be designed as shown in Figure 3 which is similar to Figure 2. a. The Basket Page consists of List View show all rented cars. b. The Button in Figure 3 allows user to remove that item from Basket. 30 22:16 Toyota 2015 TOYOTA Button to remove the car from Basket 20 REMOVE FROM LIST Figure 3. Basket Page