Question
Using HTML CSS JS Create a webpage named Gallery that is: 1) It is a responsive image grid. It will display all the images on
Using HTML CSS JS Create a webpage named Gallery that is:
1) It is a responsive image grid. It will display all the images on the webpage all together at the very start originally loads up. The grid will be responsive so based on the window of the device the number of columns will change for example on a 14-inch laptop it will have a grid of 2 columns full of images. On a 20 inch monitor, the grid will be 3 columns, on a phone, the grid will be 1 column and so on.
2)When a user scrolls through the images and clicks on one image it will expand into a lightbox mode. Now the user can click on the next and previous buttons to see all images. If they press the x button on the top right, the expanded version will clear and the grid view of all images will return.
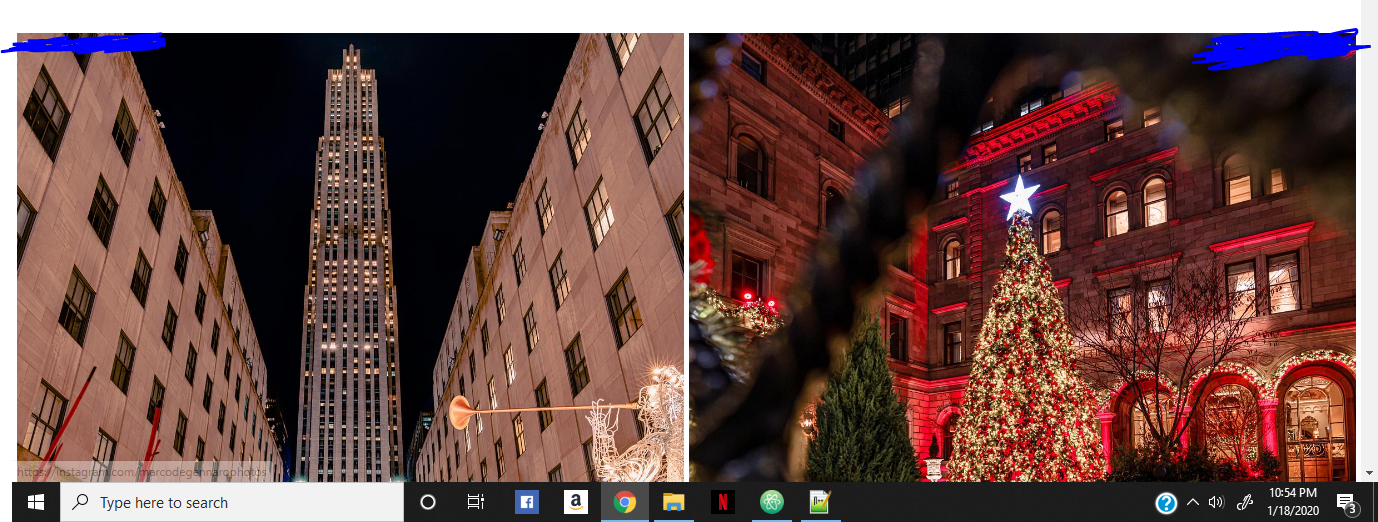
3) In the grid view, the images can be any size and shape (as in it doesn't have to be a perfect dimensional grid) but if you can make a perfect dimensional grid by displaying parts of the original image and then when it is clicked display the entire image that is fine too. I will attach two photos to this question, first one will show the grid view of images and the second one will show the expanded version when you click on an image with the buttons: next, previous, x. You only see two images in this grid view because my laptop is 14inch. In image 2 the buttons will act as next and previous and x will return to the grid view of image 1.  img 1
img 1  img 2
img 2
4)Have a hover effect on the images when it's on the grid view. The page can include between 30-50 images but this answer doesnt need to have all those images as long as it is clear to follow and modifiable
5)Please include all the necessary files and comments on the code to understand and follow along. If bootstrap or any other libraries are used please make it clear on how to correctly use it. if you use any outside library PLEASE make it clear. If anything is unclear about the question please let me know thank you!
tps://instagram.com/mercodegennaraphotos Type here to search 'o a 9 M N W 10:54 PM 1/18/2020 23Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


