Answered step by step
Verified Expert Solution
Question
1 Approved Answer
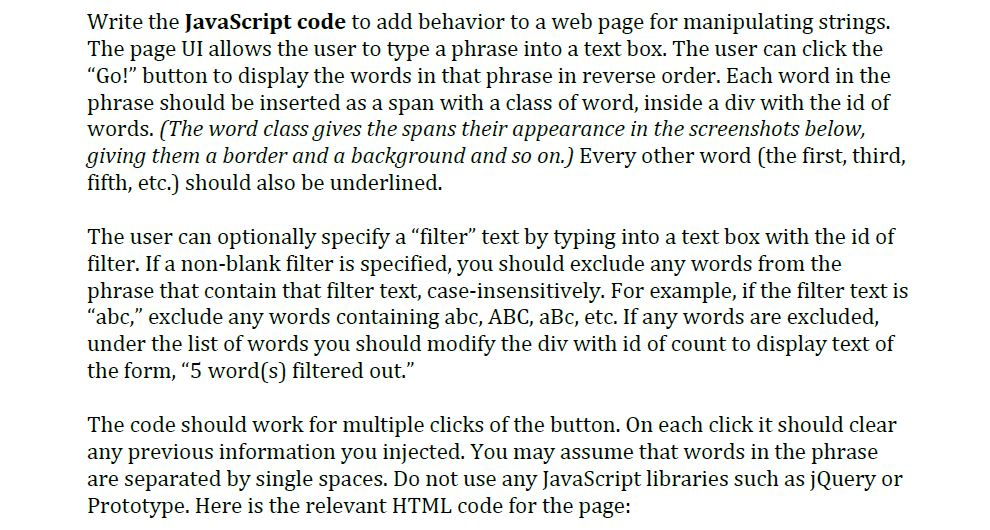
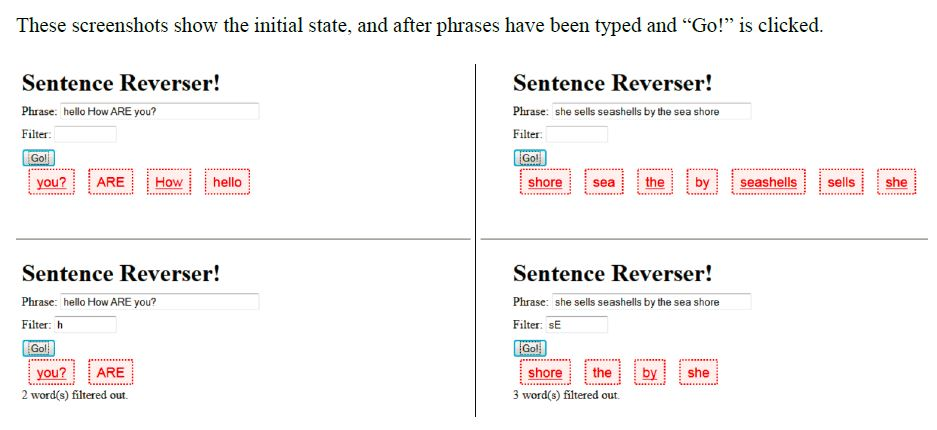
Using the following HTML code to create the output below without modifying the HTML. Can someone show me how to do it? thanks Sentence Reverser!
Using the following HTML code to create the output below without modifying the HTML. Can someone show me how to do it? thanks
Sentence Reverser!
Phrase: Filter:


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started