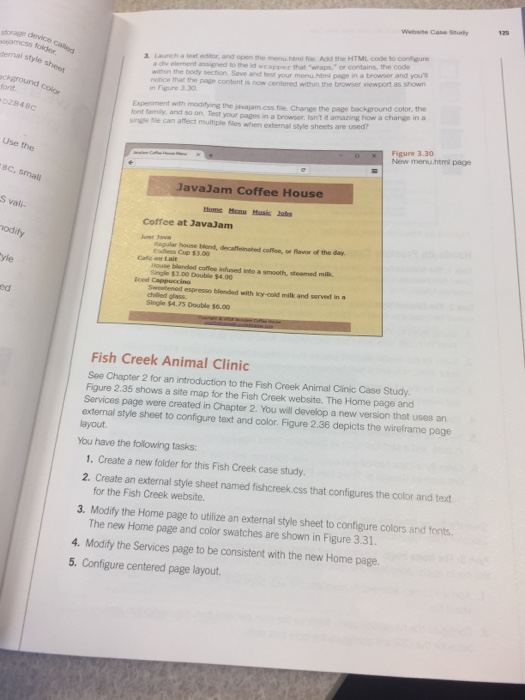
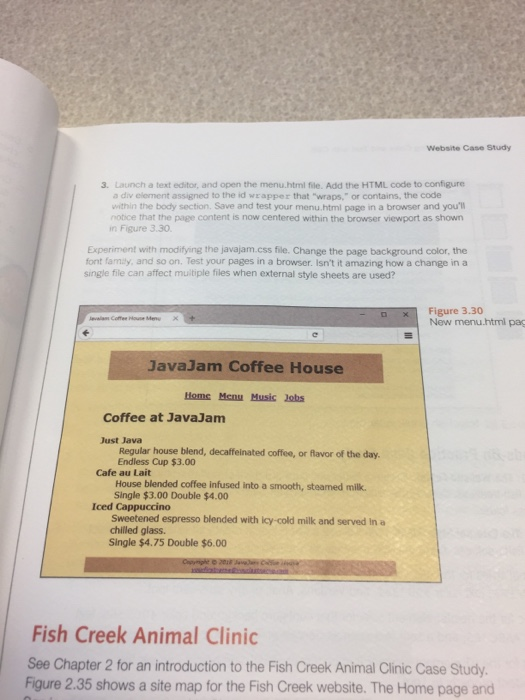
Website Case Snuty the HTML code to confg.re a div element assigned to the id weapper that wraps," or contains. the code within the body section Save and test your menu.html page in a notice that the page content is now centered within t n Figure 3.30 meru.htini fi". A 3 Launch a teat editor, and open the browser and you' the browser viewport as shown ternal style font 02848c Experiment with moditying the javajam.css file. Change the pag ont family, and so on. Test your pages in a browser. Isn't it amazing how a sngle fie can affect multiple flies when external style sheets are used? background color, the change in a Figure 3.30 New merhti pege Use the Bc. smal JavaJam Coffee House S vali- Coffee at JavaJam Ragular house biend, decaffeinated coffee, or flavor of the day roiess Cup $3.00 House blandod coffee infused into a smooth, steamed milk. vle Singlo $3.00 Double $4.00 Swoetened espresso blended with icy-cold milk and served in a Single $4.75 Double $6.00 ed Fish Creek Animal Clinic See Chapter 2 for an introduction to the Fish Creek Animal Clinic Case Study. Figure 2.35 shows a site map for the Fish Creek website. The Home page and Services page were created in Chapter 2. You will develop a new version that uses an external style sheet to configure text and color. Figure 2.36 depicts the wireframe page layout You have the following tasks: 1. Create a new folder for this Fish Creek case study. 2. Create an external style sheet named fishcreek.css that configures the color and text for the Fish Creek website. 3. Modify the Home page to utilize an external style sheet to configure colors and fonts The new Home page and color swatches are shown in Figure 3.31. 4. Modify the Services page to be consistent with the new Home page. 5 Configure centered page layout 124 Chapter3 5. Configure centered pae Hands-On Practice Case Candtobe conssent with the new portabile storage device avajamess tolder 3. Launch a text odn within the body s in Figure 3.30 a diw element ass to create an external style stye shen with background cob olde Create a tolder on your hard drive or a text editor to create an exter notice that the p Task 2 The E hernal Style Sheet You wil use Experiment with mo font family, and so s single fie can aftec Code the CSS to contigure the folowing the document (use the body element selector) w 812 and Verdana, Arial, or any sans-serit I. Giobal stles bext color 22181 2. Stvles for the centered ex the header element selector that configure background color Tor the nav element selector that configure centered, bold text. H r the footer element selector that configure background color Hint: Use the or the h1 element selector that contgure 200% iine height 4. Styles for D2B48c, sman *t-align and font-veight properties. . Styles for the footer element ont size 60em), talics, and centered dext older Check your syntax with the CSs Save the fie as javajam.css in the java dator (http/jigsam w Coffe Cornect and retest if necessary and open the index.html file. You Task 3: The Home Page. Lauch a acss external stylk e to apply styles from the javajam. T: Ad k elment to asolate the web page with the javajarm.css externat style sheet file 2. Confi eure the navigation area. Remove the
elements which are no lon because you have configured bold text with CSS. 3. Cortigure the page foter area. Remove the element and configure the navigation and page footer areas, Save and test your new menu.htmi page. lt should look similar to the one shown in Figure 3.30, except for the alignment Task 5: Center Page Layout with CSS. Modify javajam.css, index.html, and menu.htmi to configure page content that is centered with 80% width (refer to Hands-On Practice 39 if 1 wrapper with width setto80%, margin-right setto auto, and margin-left set to auto. Lauch a text editor, and open thepajam.css file. Add a style rule for an id named 3. 2. Launch a text editor, and open the index.html fle. Add the HTML code to configure a dv element assigned to the id wzapper that wraps," or contains, the code within the body section. Save and test your index html 4. 5. page content is now centered within the browser page in a browser and you'll notice that the viewport as shown in Figure 3.29 Website Case Study 3. Launch a text editor, and open the menu.html file. Add the HTML code to configure a div clement assigned to the id wrapper that "wraps," or contains, the code within the body section. Save and test your menu.html page in a browser and you'l notice that the page content is now centered within the browser viewport as shown in Figure 3.30 Experiment with modifying the javajam.css file. Change the page background color, the font famity, and so on. Test your pages in a browser. Isn't it amazing how a change in a single file can affect muitiple files when external style sheets are used? oFigure 3.30 New menu.html pa JavaJam Coffee House Home enu Husic 201s Coffee at JavaJam Just Java Regular house blend, decaffeinated coffee, or flavor of the day. Endless Cup $3.00 Cafe au Lait House blended coffee infused into a smooth, steamed milk. Single $3.00 Double $4.00 Iced Cappuccino Sweetened espresso blended with lcy-cold milk and served In a chilled glass. Single $4.75 Double $6.00 Fish Creek Animal Clinic See Chapter 2 for an introduction to the Fish Creek Animal Clinic Case Study. Figure 2.35 shows a site map for the Fish Creek website. The Home page and