Question
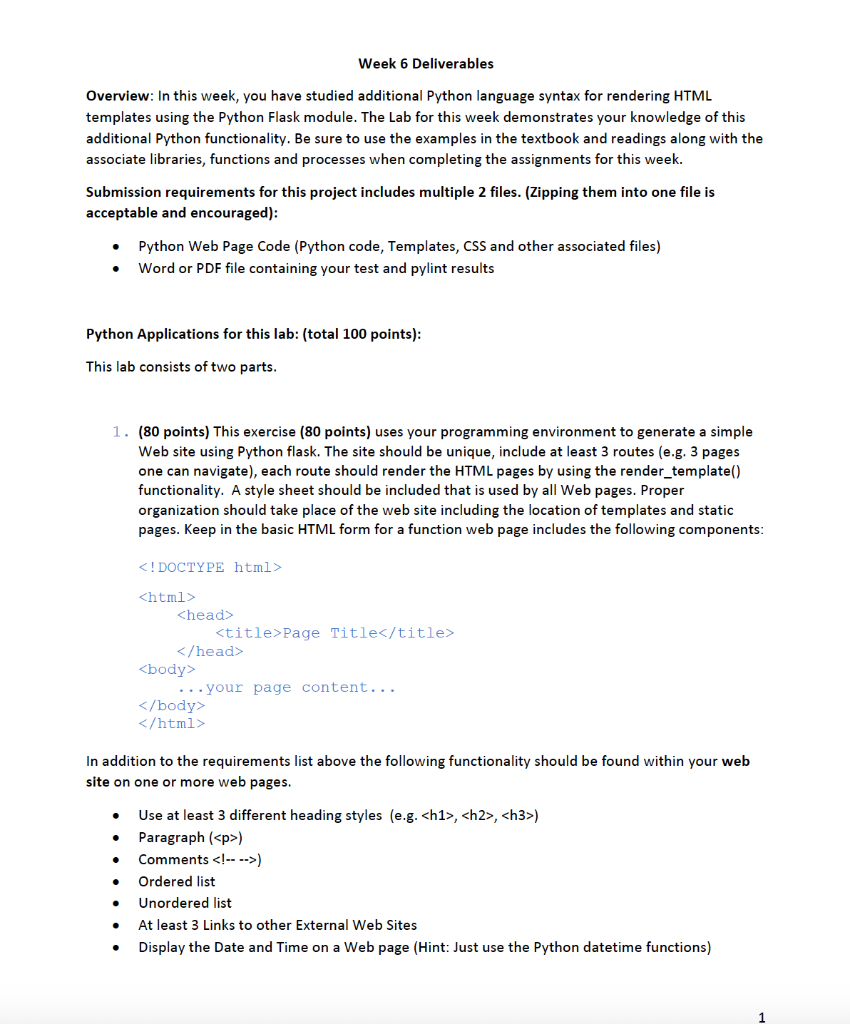
Week 6 Deliverables Overview: In this week, you have studied additional Python language syntax for rendering HTML templates using the Python Flask module. The Lab


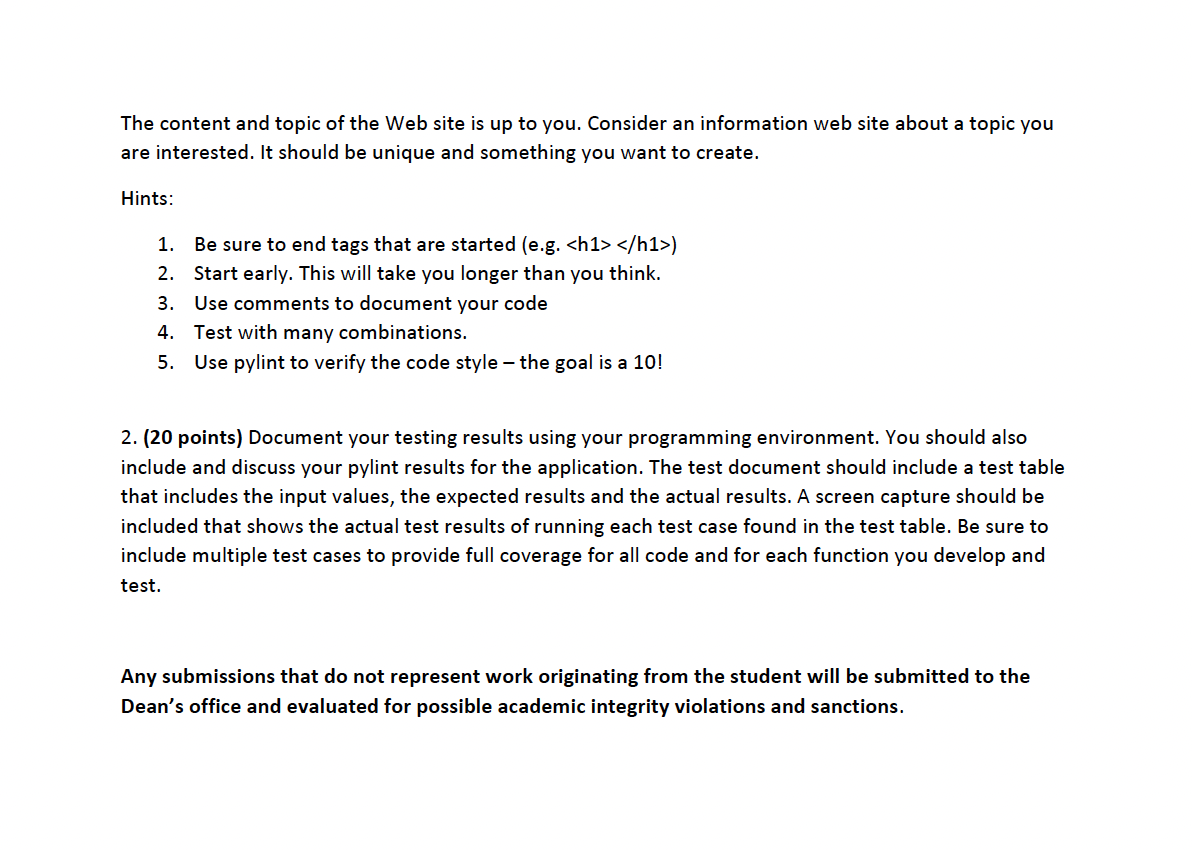
html > In addition to the requirements list above the following functionality should be found within your web site on one more web pages. - Use at least 3 different heading styles (e.g. h1,h2,h3 ) - Paragraph (p) - Comments ) - Ordered list - Unordered list - At least 3 Links to other External Web Sites - Display the Date and Time on a Web page (Hint: Just use the Python datetime functions) The content and topic of the Web site is up to you. Consider an information web site about a topic you are interested. It should be unique and something you want to create. Hints: 1. Be sure to end tags that are started (e.g. h1/h1) 2. Start early. This will take you longer than you think. 3. Use comments to document your code 4. Test with many combinations. 5. Use pylint to verify the code style - the goal is a 10! 2. (20 points) Document your testing results using your programming environment. You should also include and discuss your pylint results for the application. The test document should include a test table that includes the input values, the expected results and the actual results. A screen capture should be included that shows the actual test results of running each test case found in the test table. Be sure to include multiple test cases to provide full coverage for all code and for each function you develop and test. Any submissions that do not represent work originating from the student will be submitted to the Dean's office and evaluated for possible academic integrity violations and sanctions
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started