Question: Write a JavaFX application that displays a label and a Button to a frame in the FXBookQuote2 program. When the user clicks the button, display
Write a JavaFX application that displays a label and a Button to a frame in the FXBookQuote2 program. When the user clicks the button, display the title of the book that contains the opening sentence or two from your favorite book in the label.
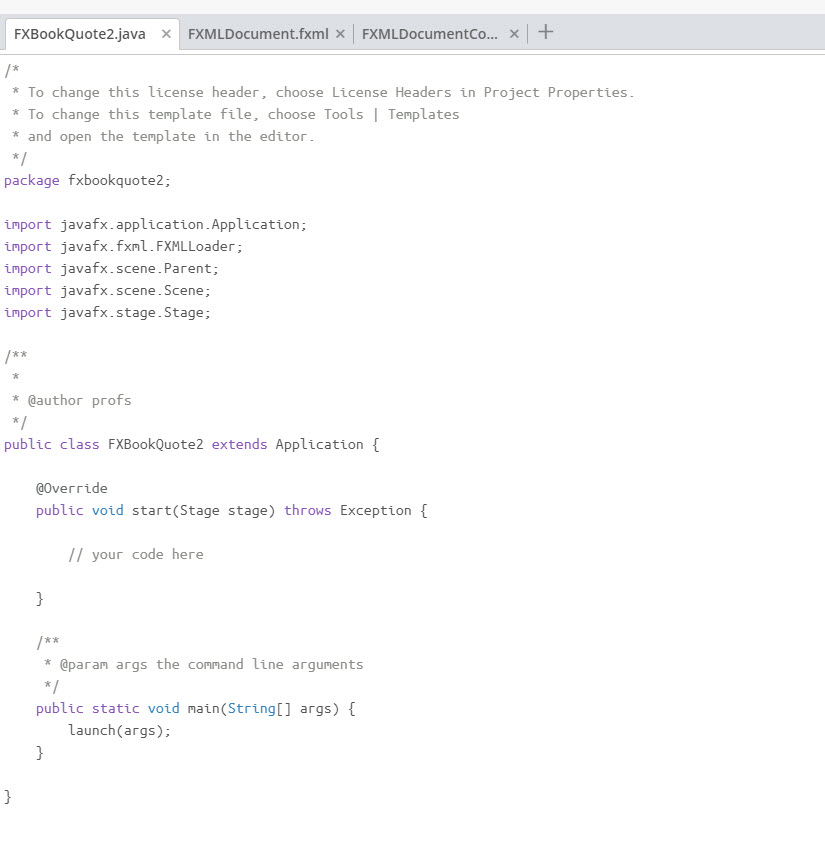
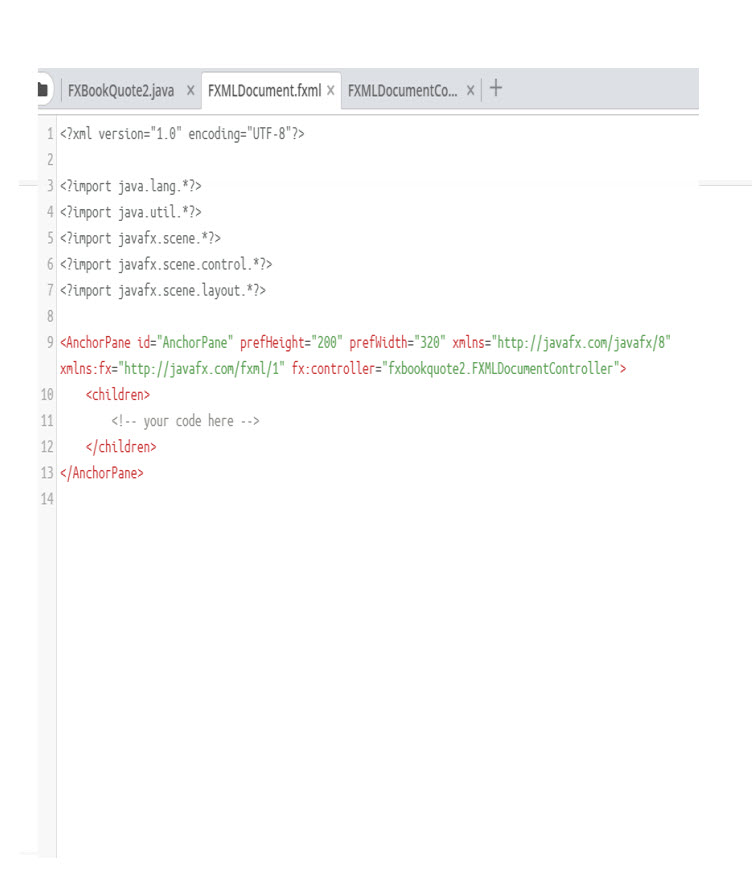
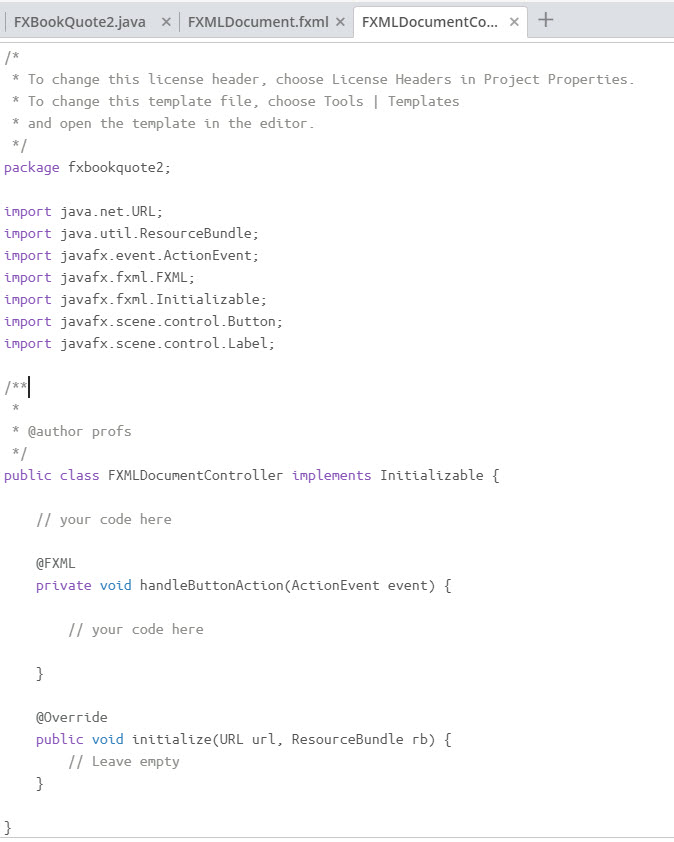
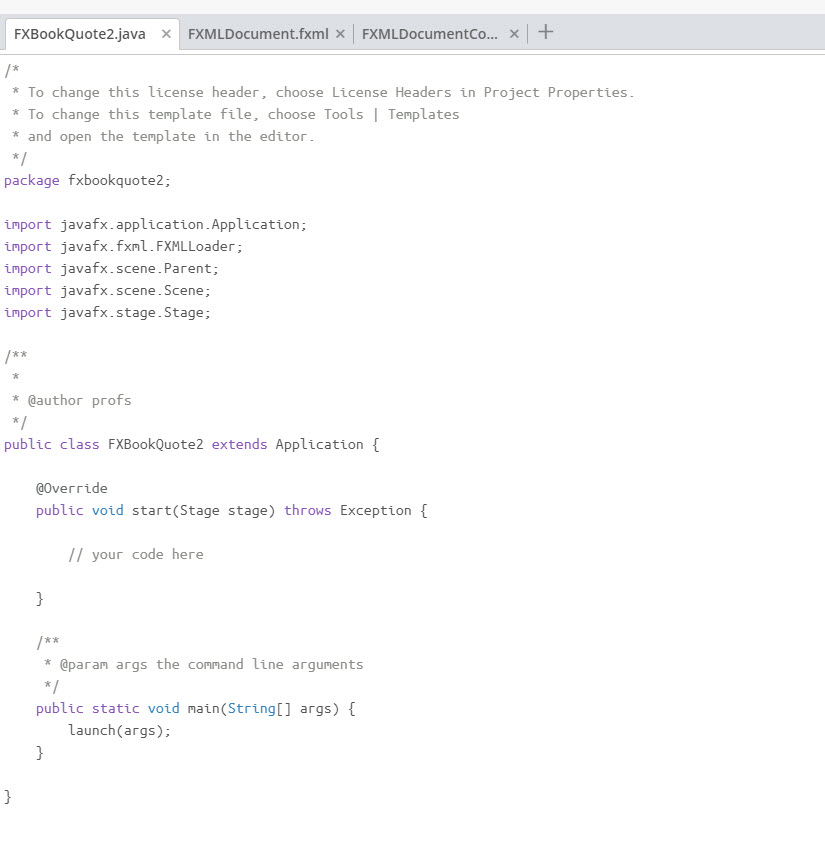
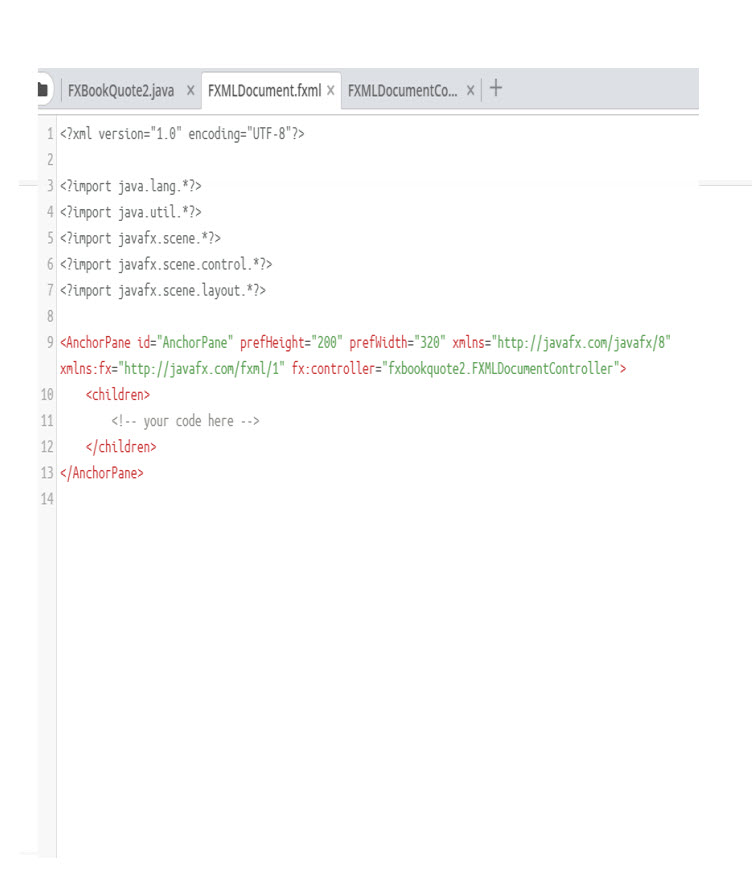
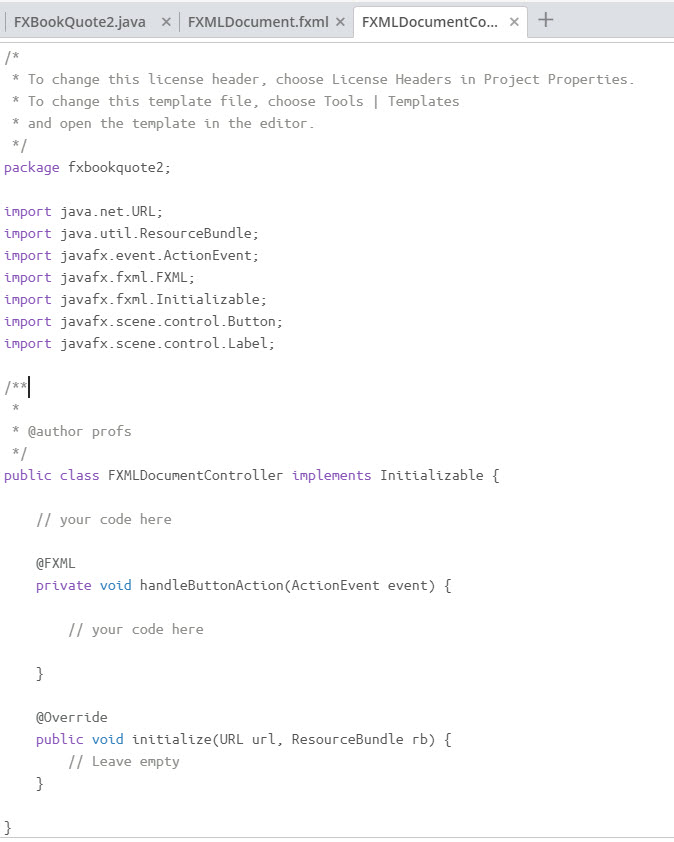
I need help with each of the 3 ( fxbookquote2, fxmldocument and fxmldocumentcontroller) codes for this program to work, each will note a code to enter. I'm stuck on all oft he functions



FXBookQuote2.java x FXMLDocument.fxml x FXMLDocumentCo.. | + * To change this license header, choose License Headers in Project Propeties To change this template file, choose Tools Templates * and open the template in the editor package fxbookquote2; inport javafx.application.Application; inport javafx.fxml. FXMLLoader; inport javafx.scene.Parent; inport javafx.scene.Scene; inport javafx.stage.Stage; k t @author profs public class FXBookQuote2 extends Application [ @Override public void start (Stage stage) throws Exception your code here kt @param args the command line argunents public static void nain(String[] args) Launch(args): EXBookQuote2java XFXMLDocument.fixml x FXMLDocumentCo... X 1 version="1.0" encoding="UTF-8"?> 3 inport java. lang.*?> 4 6 7 9AnchorPane id-"AnchorPane' prefheight,'290" prefWidth-320" xnIns:http://javafx.con/javafx/8" xsfx"http://javafx.con/fxnl/1" fx:controller"fxbookquote2.FXMLDocunentController> 0 your code here 12 13/AnchorPane> 14 FXBookQuote2.java | FXMLDocument.fxml FXMLDocumentCo * To change this license header, choose License Headers in Project Properties * To change this template file, choose Tools | Templates and open the template in the editor R/ package fxbookquote2 inport java.net.URL; inport java.util.ResourceBundle; inport javafx.event.ActionEvent; inport javafx.fxML. FXML; inport javafx.fxml. Initializable; inport javafx.scene.control.Button; inport javafx.scene.control.Label; *@author profs public class FXMLDocumentController implenents Initializable [ /I your code here @FXML private void handleButtonAction(ActionEvent event) [ // your code here @Override public void initialize(URL url, ResourceBundle b) { // Leave enpty FXBookQuote2.java x FXMLDocument.fxml x FXMLDocumentCo.. | + * To change this license header, choose License Headers in Project Propeties To change this template file, choose Tools Templates * and open the template in the editor package fxbookquote2; inport javafx.application.Application; inport javafx.fxml. FXMLLoader; inport javafx.scene.Parent; inport javafx.scene.Scene; inport javafx.stage.Stage; k t @author profs public class FXBookQuote2 extends Application [ @Override public void start (Stage stage) throws Exception your code here kt @param args the command line argunents public static void nain(String[] args) Launch(args): EXBookQuote2java XFXMLDocument.fixml x FXMLDocumentCo... X 1 version="1.0" encoding="UTF-8"?> 3 inport java. lang.*?> 4 6 7 9AnchorPane id-"AnchorPane' prefheight,'290" prefWidth-320" xnIns:http://javafx.con/javafx/8" xsfx"http://javafx.con/fxnl/1" fx:controller"fxbookquote2.FXMLDocunentController> 0 your code here 12 13/AnchorPane> 14 FXBookQuote2.java | FXMLDocument.fxml FXMLDocumentCo * To change this license header, choose License Headers in Project Properties * To change this template file, choose Tools | Templates and open the template in the editor R/ package fxbookquote2 inport java.net.URL; inport java.util.ResourceBundle; inport javafx.event.ActionEvent; inport javafx.fxML. FXML; inport javafx.fxml. Initializable; inport javafx.scene.control.Button; inport javafx.scene.control.Label; *@author profs public class FXMLDocumentController implenents Initializable [ /I your code here @FXML private void handleButtonAction(ActionEvent event) [ // your code here @Override public void initialize(URL url, ResourceBundle b) { // Leave enpty