Question
You will be creating a Web site for a small family owned restaurant named The Downtown Diner . Using a text editor, create the pages
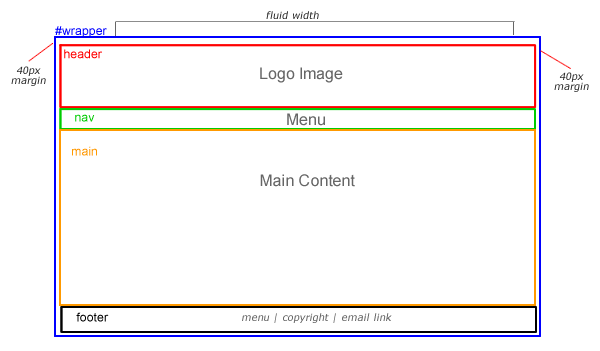
You will be creating a Web site for a small family owned restaurant named The Downtown Diner. Using a text editor, create the pages explained below. Make sure your HTML code validates as HTML5 files and your CSS code validates. All the pages in your site should be linked to the same CSS file. This CSS file will control the consistent layout and format of your HTML pages. The layout you will be using is illustrated below. It will use a fluid width so that it will expand and contract based on the window size and resolution. Your layout should hold together in both Firefox and Chrome. Apply the Web design best practices and principles discussed this quarter.
Screen  Media CSS File:
Media CSS File:
Create one external CSS file to control the layout and format of all four HTML pages when viewed on a desktop screen and a smart-phone screen. You should include all formatting that is consistent on all pages in this external CSS file. Use the layout as shown to the right for the desktop screen. Here is a brief description of the id and HTML 5 structure elements that will be created.
- #wrapper will have a fluid width with 40px margins at the left and right. The height should be fluid and will be determined by the amount of content that is placed in the main content area.
- header must contain the logo image on all pages. You can decide if you want to include any other content in this area
- nav will hold the horizontal navigation bar
- main will hold the main content for each page
- footer should contain a basic text version of the navigation menu, copyright information, and an email link to your email address on all pages
- As a minimum requirement, in addition to the rules listed above, please define rules for the body (set margins to 0), h1, h2, a:link, a:active, a:visited, and a:hover elements. I am sure there will be several additional rules you will want to add.
- In some way you must demonstrate the use of text shadow, border radius, and a gradient background using CSS. The format (colors, fonts, alignment, etc.) is up to you. Please do not use any background images in the areas where text is read.
- Smart-phone -- Code a media query for a typical smart-phone device veiwport size with a max-width of 768px. Create new styles within the media query you feel are necessary to maximize the space on a smaller display screen.
Print Media CSS File:
Create a 2nd external CSS file to control the layout and format of all four HTML pages when printed. The layout will be the same as used for screen media, except for the changes explained below:
- Hide the entire nav area so that it will not display
- allow the #wrapper to fill the page
- Change all background colors to white with black text
Home Page:
You will need to create a banner or logo image for the Downtown Diner. You can use an online tool like Online Logo Maker, Web 2.0 Logo Creator or CoolText. If you have the ability to create your own logo using an image editing program like Pixlr, Gimp or Photoshop, this would also be accepted. The logo should be included in the header on each page. Provide navigation to your other pages. The format (color, font, alignment, etc.) is up to you. Feel free to include additional image content on the page. Make sure all images are sized/optimized using an image editing program or online tool. You should also add a comment in your HTML code using the HTML comment tag, that explains where the images were obtained and giving credit to the image owners. In the footer on each page, Include links to all of your other pages in a navigation bar, copyright symbol and year, as well as your name with a link to your email address.
Include this content in the main content area:
The Downtown Diner is located in the heart of Techieville! We specialize in good-ole home cooking. Our menu ranges from chicken dumplings to our famous fiesta burrito. Our breakfast menu is available all day. Please come by and share a meal with us. We are conveniently located on the corner of 5th and Hypertext Avenue.
History Page:
Include the logo in the header. Provide navigation to your other pages. The format (color, font, alignment, etc.) is up to you. In the footer on each page, Include links to all of your other pages in a navigation bar, copyright symbol and year, as well as your name with a link to your email address.
You must include an additional inline image in the main content on the page. Be sure the image is sized/optimized using an image editing program or online tool. Add a comment in your HTML code using the HTML comment tag, that explains where the image was obtained and giving credit to the image owner.
Include this content in the main content area:
The Downtown Diner first opened its doors in November of 1972! Bit and Byte Smith were new to Techieville and discovered an empty building on the corner of 5th and Hypertext Avenue. They always dreamed of opening up their own restaurant. That dream came true in the Fall of 1972 when they purchased the building and began construction on the Downtown Diner. In November of 1972, they were ready to open their doors. They decided to have a grand opening on Thanksgiving Day and offered a free turkey dinner to all who attended. This became a tradition that is still being followed to this day. Every Thanksgiving Day, the Downtown Diner opens its doors and serves a free turkey dinner.
In 1994, Bit and Byte decided it was time to retire. They turned over the reins of the Diner to their son, Chip. Chip continues to manage the Diner today with the help of his wife, Drive. Chip and Drive have added a few of their own special recipes to the menu. But for the most part, the menu hasn't change too much from the original one. The Downtown Diner went through a major remodel in 2002. A private party room was added which can handle groups up to 40 people. If you would like to plan a private party at the Downtown Diner, please contact Chip or Drive at the restaurant.
Specials Page:
Include the logo in the header. Provide navigation to your other pages. The format (color, font, alignment, etc.) is up to you. Feel free to include additional image content on the page. In the footer on each page, Include links to all of your other pages in a navigation bar, copyright symbol and year, as well as your name with a link to your email address.
Please use an unordered list in some way on this page.
Embed these videos using the HTML5 video element (downtown_diner.mp4, downtown_diner.ogv). Save these files to your local drive by right-clicking on the links and selecting Save Link As... or Save Target As...The dimensions of the video are 320px wide by 240px high. Remember that the MIME types are defined as type="video/mp4" for the MP4 file and type="video/ogg" for the OGV file. This is how your student server is configured so your code must match the MIME types configured on the server for the videos to work correctly when played from the server. Provide a link to the downtown_diner.wmv file as a fallback option that will only be available if the browser doesn't support the HTML5 video element. Review the fallback option discussed in your book on p.486-487.
Include this content in the main content area:
We offer the following specials each day of the week:
Monday--Chicken an Dumplings Tuesday--Meatloaf Wednesday--Chicken Fried Steak Thursday--Chip's Casserole Friday--Fiesta Burrito Saturday--Fried Chicken Sunday--Drive's Special Beef Stew
We hope you will join us at The Downtown Diner for a meal.
Contact Us Page:
Include the logo in the header. Provide navigation to your other pages. The format (color, font, alignment, etc.) is up to you. Feel free to include additional image content on the page. In the footer on each page, Include links to all of your other pages in a navigation bar, copyright symbol and year, as well as your name with a link to your email address.
You will need to create a form on this page that will allow a visitor to contact you with questions or comments. You will use the formmail.asp script on our server to process the form when submitted. This is the same script discussed in Module 7. Provide a way for the visitor to submit their first name, last name, email address, phone number, and their question or comment when filling out the form. Also allow them to specify their communication preference of email or phone.
Here are the minimum requirements when creating your form:
- Use a table or CSS to organize the form and align the labels and input elements
- Use your email address as the recipient when testing the form. Once you are finished testing the form, change the recipient email address to your instructor's email address, which can be found in the syllabus.
- Set the subject line of the email address to be "INFO1311 Final Project Your Name" (replace Your Name with your first and last name)
- Use the redirect hidden tag as explained in the Usage Instructions for the formmail.asp script to redirect the form to use a custom return page (see the example in the Formmail.asp Activity in Module 7). You will need to create a new HTML page to be used as the custom return page. When you create the custom return page, design it so that it looks like it "belongs" with the other pages in the Downtown Diner site by keeping the layout, format, and navigation consistent.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


