Question
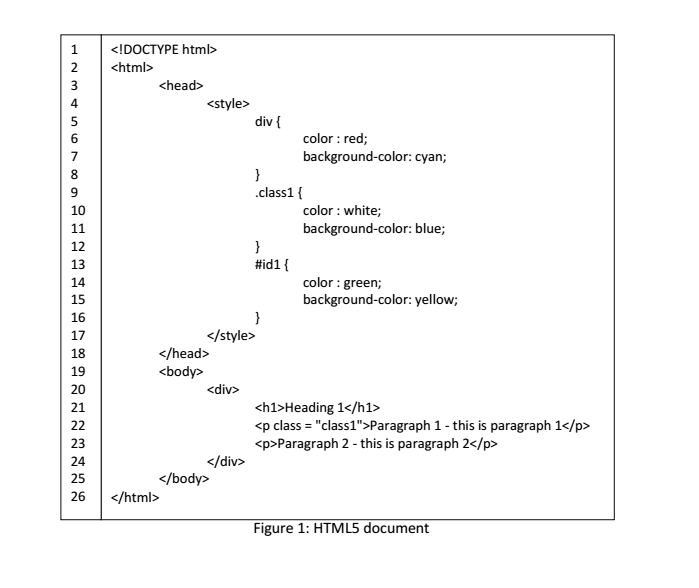
1. Figure 1 shows a HTMLS document with internal/embedded CSS styling. Line numbers questions about how the document appears in a browser. What will be


element in line 23 to change the text colour of paragraph 2 to green and the background colour to yellow without making any other change. Starting from the HTML5 code illustrated in Figure 1, explain how you can add an inline CSS style with a style attribute to the
element in line 23 to change the text colour of paragraph 2 to green and the background colour to yellow without making any other change. Explain how you would change the font of all displayed text to Helvetica using the font-family CSS property. There are multiple ways of doing this and any method is acceptable. a. b. c. d. e
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


