Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Can anyone help with the code for the HTML 5 and CSS 8th Edition Tutorial 2 Case Problem 1? I'm stuck on how to understand
Can anyone help with the code for the HTML 5 and CSS 8th Edition Tutorial 2 Case Problem 1? I'm stuck on how to understand what to write when it is all explained in words.



i dont know if these are uploading they wont let me from my computer because it says they are too big 




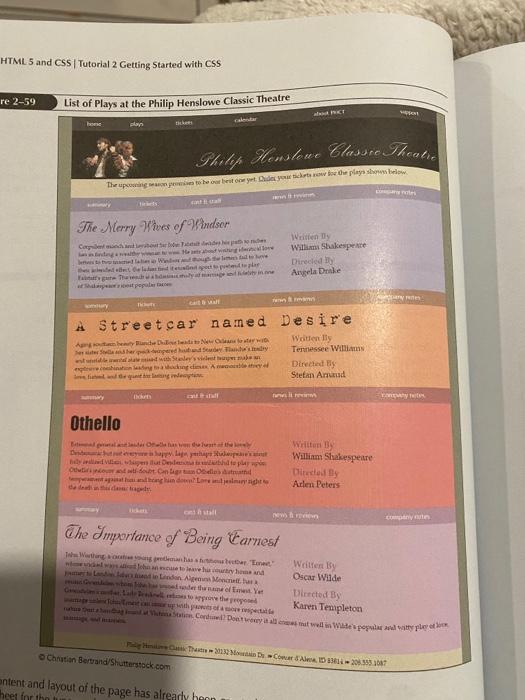
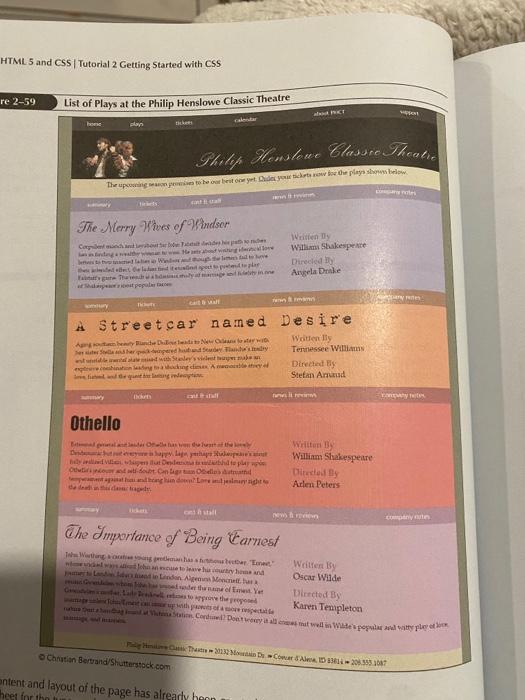
its in the first picture posted. I am trying to make that website front page.
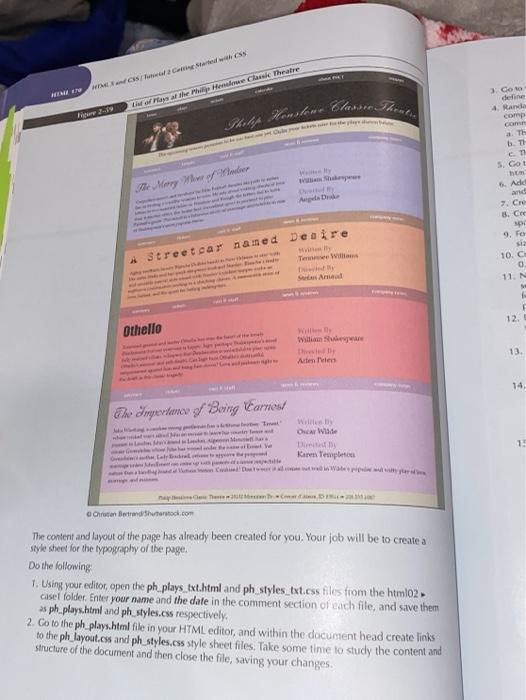
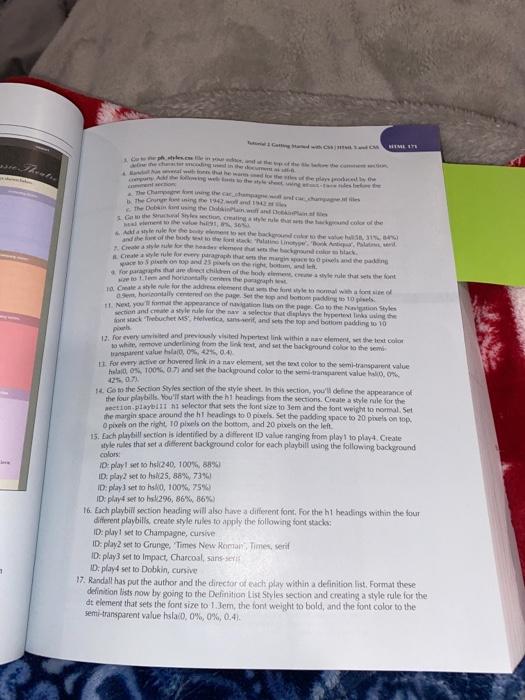
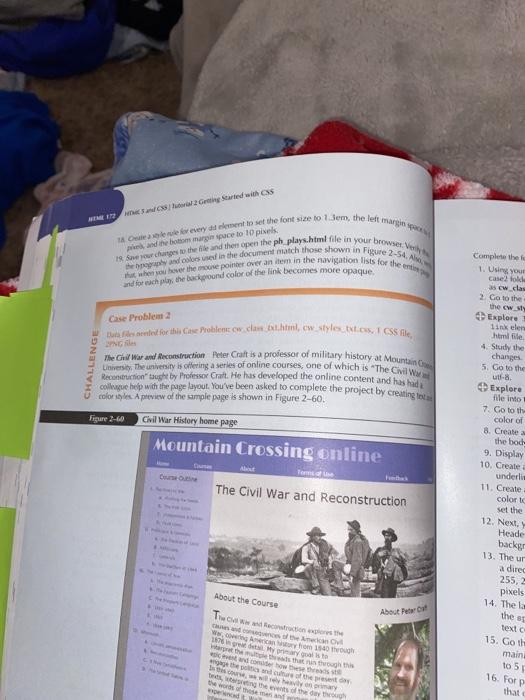
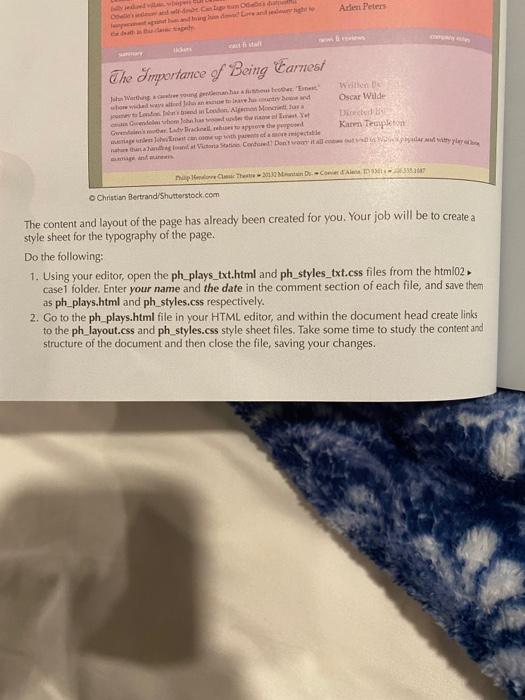
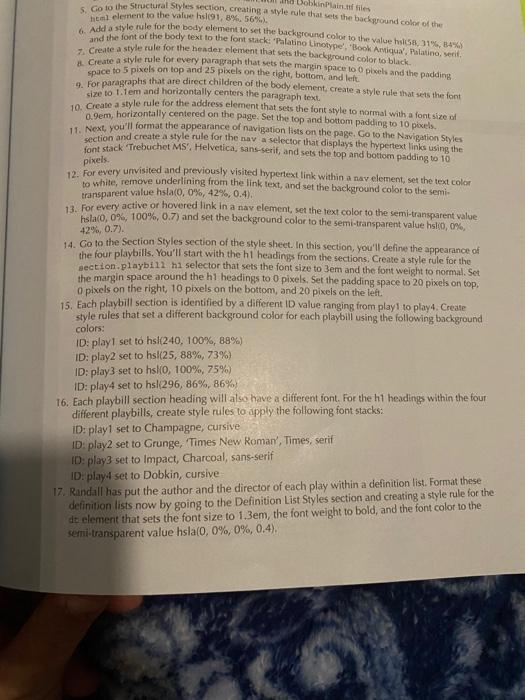
3 Go to AINA Granted with taraf es at the endre Clause Theatre Figure 2-39 4 Rand comp TH TI TI s. Got WS The Merry Whe AD a add and 2. Che 8. Cre 3 9. For streetcar named Desire 10.C 0 11. N And 12. Othello William 13 Auten en 14 To Imperiences of Being Earnes We Oscar Wilde 1 Kem Tempo C Dm Wapper Berndhurstock.com The content and layout of the page has already been created for you. Your job will be to create a style sheet for the typography of the page. Do the following 1. Using your editor, open the ph plays txt.html and ph_styles_txt.css files from the html02 casel folder Enter your name and the date in the comment section of each file, and save them asph_plays.html and ph_styles.css respectively. 2. Go to the ph plays.html file in your HTML editor , and within the document head create links to the ph layout.css and ph_styles.css style sheet files. Take some time to study the content and structure of the document and then close the file, saving your changes. NIMET Ches ps whes.com Out in the with her aming of the one that this the the other Colection in the north we were Als we both of the body was to work for the element Catwylerle from acrophthat there to see Spiele on top and 2 the right beim Land all centers the prophet for purphs are de chile the body wine that was the font na die hele for the addressement that the font les coma a fost in 11. Next you from the appearance of one to the nation Styles section and create a style for the way a select that is the permettenthe Trebuchet MS Helvetica,sand sets the top and bottom padding to 10 12. for every visited and reputed partent link within a nav element, et the text color to whomove underlining from the link test and set the background color to the com If wery active or havered link in a nav element, the color to the semi-transparent value hab. O, 1006 0.71 and at the backwound color to the semi-traparent value 0.0% 24.07 14. Go to the section Styles section of the style sheet. In this section, you'll define the appearance of the four play bills. You'll start with the headings from the sections. Create a style nile for the Wection playbutt ni selector that sees the font size to Jem and the font weight to normal. Set the marginspace around the hi heading to paels. Set the padding space to 20 pruels on top Opewels on the right to pixels on the bottom and 20 pixels on the left 15. Each plybill section is identified by a different ID value tanging from play to play. Create style rules that set a different background color for each playbill using the following background color: D play set to hs240, 100% 88% ID: play set to 25,88% 73% ID: play set to, 100%, 75% ID: play set to hs 296, 86% 56% 16. Each playbill section heading will also have a different font. For the hi headings within the four different playbill create style rules to apply the following fon stacks ID: play set to Champagne, cursive ID. play set to Grunge. Times New Roman, Times, seri ID: play3 set to Impact, Charcoal, sans-ser D play set to Dobkin, cursive 17. Randall has put the author and the director of each play within a definition list Format these definitionists now by going to the Definition List Styles section and creating a style tule for the dt element that sets the font size to 1.Jem, the font weight to bold, and the font color to the semi-transparent value hla/0, 0%, 0%, 0.4). every to set the font size to em, the left marg IS Schutte le and then open the ph plays.html file in your browser. Vi the began adoled in the document match those shown in Figure 2-4 power over an dem in the navigation for the used for the Probleme cw.cath, w style CSS The Grand Reconstruction Peter Craft is a professor of military history at Mountain MEIE Mass 2 G Started with as and the bottom margin spuce to 10 and for each pane badkpound color of the link becomes more opaque Case Problem CHALLENGE Luniversity. The university offering a series of online courses one of which is "The Civil Ww Reconstruction" taught by Professor Cat. He has developed the online content and has had colleague help with the page layout. You've been asked to complete the project by creating to coforstyles A preview of the sample page is shown in Figure 2-60. Figure 2-60 Civil War History home page Complete the 1. Using your case 2 lokle Sew clas 2 Go to the the wsty Explore linkelen mile 4. Study the changes 5. Go to the utf-8 Explore file into 7. Go to the color of 8. Create a the bod 9. Display 10. Create underli 11. Create color set the 12. Next, Heade backer 13. The un a dire 255,2 pixels 14. The lo Mountain Crossing online The Civil War and Reconstruction About Perut the sp About the Course Tentacowtruction expert Chandon Americano 1640 NOON 18 ingot them that though hower page their career Saison trengthens of the De words of the Net texto 15. Goth main to 5 16. For Thilip Henslene Clasure Theatre HTML5 and CSS Tutorial 2 Getting Started with CSS re 2-59 List of Plays at the Philip Henslowe Classic Theatre home The upcoming Serbest yet. Dides you therwise the plays she below The Merry Wes of Windsor Written by William Shakespeare Directed by Angela De well pepper gate Theine Streetcar named Desire Written By Tennessee Williams Directed by Stefan And Der er redde had Sales with me ww Othello los dat Detayla haut dy utente Oluwatanestratil padahaleler Written By William Shakespeare Dedy Adlen Peters The Importance of Being Earnest The Westingher Written by Oscar Wilde lected By Odpowder Karen Templeton watu Vatu Senin, Cou? Do you that we w Wae'r popular med sites par les the Du Cour d'Al ID 203351087 Cheation Bertrand/Shutterstock.com ontent and layout of the page has already been heet for the Aren Peters The Importance of Being Earnesi will be Oscar Wilde Jang young het werden and te bedden Algem Mencitors thadaal raha paal Kam Teleon gettiar wahusiana Banding and Victoria Station Content contrast wityyler nap These Mans Condent Christian Bertrand/Shutterstock.com The content and layout of the page has already been created for you. Your job will be to create a style sheet for the typography of the page. Do the following: 1. Using your editor, open the ph_plays_txt.html and ph_styles_txt.css files from the html02 casel folder. Enter your name and the date in the comment section of each file, and save them as ph_plays.html and ph_styles.css respectively. 2. Go to the ph_plays.html file in your HTML editor, and within the document head create links to the ph_layout.css and ph_styles.css style sheet files. Take some time to study the content and structure of the document and then close the file, saving your changes. html element to the value (91.8% 56%). space to 5 pixels on top and 25 pixels on the right, bottom, and let Dobkin Plain Wes pixels And the font of the body text to the font stack Palatino Linotype', 'Book Artigua', Palatino, seril. Create a style rule for the header element that sets the background color to black For paragraphs that are direct children of the body element, create a style rule that sets the font 10. Create a style rule for the address lemagne that the front wyle to normal with a font size of 0.9em, horizontally centered on the page. Set the top and bottom padding to 10 povels. font stack Trebuchet MS', Helvetica,sans-serif, and sets the top and bottom padding to 10 section and create a style rule for the nav a selector that displays the hypertext links using the 12. For every unvisited and previously visited hypertext link within a nav element, set the tea color to white, remove underlining from the link text and set the background color to the semi- transparent value hslaco, 0%, 42%, 0.4), 13. For every active or hovered link in a nav element, set the best color to the semi-transparent value slalo, 0%, 100%, 0.7) and set the background color to the semi-transparent value histo, 0%, 14. Go to the Section Styles section of the style sheet. In this section, you'll define the appearance of the four playbills. You'll start with the h1 headings from the sections. Create a style rule for the section.playb111 hi selector that sets the font size to 3em and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels on top. O pixels on the right, 10 pixels on the bottom, and 20 pixels on the left 15. Each playbill section is identified by a different ID value ranging from playi to play. Create style rules that set a different background color for each playbill using the following background 429, 0.7). colors: ID: play1 set to hs (240, 100%, 88%) ID: play2 set to hs (25, 88%, 73%) ID: play3 set to hsko, 100%, 75%) ID: play4 set to hs(296, 86% 86%) 16. Each playbill section heading will also have a different font. For the h1 headings within the four different playbills, create style rules to apply the following font stacks: ID: play set to Champagne, cursive ID: play2 set to Grunge, "Times New Roman', Times, serif ID: play3 set to Impact, Charcoal, sans-serif ID play set to Dobkin, cursive 17. Randall has put the author and the director of each play within a definition list. Format these definition lists now by going to the Definition List Styles section and creating a style rule for the de element that sets the font size to 1.3em, the font weight to bold, and the font color to the semi-transparent value hsla(0, 0%, 0%, 0.4), TML 172 HTML5 and CSS | Tutorial 2 Getting Started with CSS 18. Create a style rule for every dd element to set the font size to 1.3em, the left margin space to pixels, and the bottom margin space to 10 pixels. 19. Save your changes to the file and then open the ph_plays.html file in your browser. Verily that the typography and colors used in the document match those shown in Figure 2-54. Also, verify that when you hover the mouse pointer over an item in the navigation lists for the entire page and for each play, the background color of the link becomes more opaque. CHALLENGE Case Problem 2 Data Files needed for this Case Problem: cw_class_txt.html, cw_styles_txt.css, 1 CSS file, 2PNG files The Civil War and Reconstruction Peter Craft is a professor of military history at Mountain Crossing University. The university is offering a series of online courses, one of which is "The Civil War and Reconstruction" taught by Professor Craft. He has developed the online content and has had a colleague help with the page layout. You've been asked to complete the project by creating text and color styles. A preview of the sample page is shown in Figure 2-60. Figure 2-60 Civil War History home page Mountain Crossing online Terms of Use Feedback The Civil War and Reconstruction 3 Go to AINA Granted with taraf es at the endre Clause Theatre Figure 2-39 4 Rand comp TH TI TI s. Got WS The Merry Whe AD a add and 2. Che 8. Cre 3 9. For streetcar named Desire 10.C 0 11. N And 12. Othello William 13 Auten en 14 To Imperiences of Being Earnes We Oscar Wilde 1 Kem Tempo C Dm Wapper Berndhurstock.com The content and layout of the page has already been created for you. Your job will be to create a style sheet for the typography of the page. Do the following 1. Using your editor, open the ph plays txt.html and ph_styles_txt.css files from the html02 casel folder Enter your name and the date in the comment section of each file, and save them asph_plays.html and ph_styles.css respectively. 2. Go to the ph plays.html file in your HTML editor , and within the document head create links to the ph layout.css and ph_styles.css style sheet files. Take some time to study the content and structure of the document and then close the file, saving your changes. NIMET Ches ps whes.com Out in the with her aming of the one that this the the other Colection in the north we were Als we both of the body was to work for the element Catwylerle from acrophthat there to see Spiele on top and 2 the right beim Land all centers the prophet for purphs are de chile the body wine that was the font na die hele for the addressement that the font les coma a fost in 11. Next you from the appearance of one to the nation Styles section and create a style for the way a select that is the permettenthe Trebuchet MS Helvetica,sand sets the top and bottom padding to 10 12. for every visited and reputed partent link within a nav element, et the text color to whomove underlining from the link test and set the background color to the com If wery active or havered link in a nav element, the color to the semi-transparent value hab. O, 1006 0.71 and at the backwound color to the semi-traparent value 0.0% 24.07 14. Go to the section Styles section of the style sheet. In this section, you'll define the appearance of the four play bills. You'll start with the headings from the sections. Create a style nile for the Wection playbutt ni selector that sees the font size to Jem and the font weight to normal. Set the marginspace around the hi heading to paels. Set the padding space to 20 pruels on top Opewels on the right to pixels on the bottom and 20 pixels on the left 15. Each plybill section is identified by a different ID value tanging from play to play. Create style rules that set a different background color for each playbill using the following background color: D play set to hs240, 100% 88% ID: play set to 25,88% 73% ID: play set to, 100%, 75% ID: play set to hs 296, 86% 56% 16. Each playbill section heading will also have a different font. For the hi headings within the four different playbill create style rules to apply the following fon stacks ID: play set to Champagne, cursive ID. play set to Grunge. Times New Roman, Times, seri ID: play3 set to Impact, Charcoal, sans-ser D play set to Dobkin, cursive 17. Randall has put the author and the director of each play within a definition list Format these definitionists now by going to the Definition List Styles section and creating a style tule for the dt element that sets the font size to 1.Jem, the font weight to bold, and the font color to the semi-transparent value hla/0, 0%, 0%, 0.4). every to set the font size to em, the left marg IS Schutte le and then open the ph plays.html file in your browser. Vi the began adoled in the document match those shown in Figure 2-4 power over an dem in the navigation for the used for the Probleme cw.cath, w style CSS The Grand Reconstruction Peter Craft is a professor of military history at Mountain MEIE Mass 2 G Started with as and the bottom margin spuce to 10 and for each pane badkpound color of the link becomes more opaque Case Problem CHALLENGE Luniversity. The university offering a series of online courses one of which is "The Civil Ww Reconstruction" taught by Professor Cat. He has developed the online content and has had colleague help with the page layout. You've been asked to complete the project by creating to coforstyles A preview of the sample page is shown in Figure 2-60. Figure 2-60 Civil War History home page Complete the 1. Using your case 2 lokle Sew clas 2 Go to the the wsty Explore linkelen mile 4. Study the changes 5. Go to the utf-8 Explore file into 7. Go to the color of 8. Create a the bod 9. Display 10. Create underli 11. Create color set the 12. Next, Heade backer 13. The un a dire 255,2 pixels 14. The lo Mountain Crossing online The Civil War and Reconstruction About Perut the sp About the Course Tentacowtruction expert Chandon Americano 1640 NOON 18 ingot them that though hower page their career Saison trengthens of the De words of the Net texto 15. Goth main to 5 16. For Thilip Henslene Clasure Theatre HTML5 and CSS Tutorial 2 Getting Started with CSS re 2-59 List of Plays at the Philip Henslowe Classic Theatre home The upcoming Serbest yet. Dides you therwise the plays she below The Merry Wes of Windsor Written by William Shakespeare Directed by Angela De well pepper gate Theine Streetcar named Desire Written By Tennessee Williams Directed by Stefan And Der er redde had Sales with me ww Othello los dat Detayla haut dy utente Oluwatanestratil padahaleler Written By William Shakespeare Dedy Adlen Peters The Importance of Being Earnest The Westingher Written by Oscar Wilde lected By Odpowder Karen Templeton watu Vatu Senin, Cou? Do you that we w Wae'r popular med sites par les the Du Cour d'Al ID 203351087 Cheation Bertrand/Shutterstock.com ontent and layout of the page has already been heet for the Aren Peters The Importance of Being Earnesi will be Oscar Wilde Jang young het werden and te bedden Algem Mencitors thadaal raha paal Kam Teleon gettiar wahusiana Banding and Victoria Station Content contrast wityyler nap These Mans Condent Christian Bertrand/Shutterstock.com The content and layout of the page has already been created for you. Your job will be to create a style sheet for the typography of the page. Do the following: 1. Using your editor, open the ph_plays_txt.html and ph_styles_txt.css files from the html02 casel folder. Enter your name and the date in the comment section of each file, and save them as ph_plays.html and ph_styles.css respectively. 2. Go to the ph_plays.html file in your HTML editor, and within the document head create links to the ph_layout.css and ph_styles.css style sheet files. Take some time to study the content and structure of the document and then close the file, saving your changes. html element to the value (91.8% 56%). space to 5 pixels on top and 25 pixels on the right, bottom, and let Dobkin Plain Wes pixels And the font of the body text to the font stack Palatino Linotype', 'Book Artigua', Palatino, seril. Create a style rule for the header element that sets the background color to black For paragraphs that are direct children of the body element, create a style rule that sets the font 10. Create a style rule for the address lemagne that the front wyle to normal with a font size of 0.9em, horizontally centered on the page. Set the top and bottom padding to 10 povels. font stack Trebuchet MS', Helvetica,sans-serif, and sets the top and bottom padding to 10 section and create a style rule for the nav a selector that displays the hypertext links using the 12. For every unvisited and previously visited hypertext link within a nav element, set the tea color to white, remove underlining from the link text and set the background color to the semi- transparent value hslaco, 0%, 42%, 0.4), 13. For every active or hovered link in a nav element, set the best color to the semi-transparent value slalo, 0%, 100%, 0.7) and set the background color to the semi-transparent value histo, 0%, 14. Go to the Section Styles section of the style sheet. In this section, you'll define the appearance of the four playbills. You'll start with the h1 headings from the sections. Create a style rule for the section.playb111 hi selector that sets the font size to 3em and the font weight to normal. Set the margin space around the h1 headings to 0 pixels. Set the padding space to 20 pixels on top. O pixels on the right, 10 pixels on the bottom, and 20 pixels on the left 15. Each playbill section is identified by a different ID value ranging from playi to play. Create style rules that set a different background color for each playbill using the following background 429, 0.7). colors: ID: play1 set to hs (240, 100%, 88%) ID: play2 set to hs (25, 88%, 73%) ID: play3 set to hsko, 100%, 75%) ID: play4 set to hs(296, 86% 86%) 16. Each playbill section heading will also have a different font. For the h1 headings within the four different playbills, create style rules to apply the following font stacks: ID: play set to Champagne, cursive ID: play2 set to Grunge, "Times New Roman', Times, serif ID: play3 set to Impact, Charcoal, sans-serif ID play set to Dobkin, cursive 17. Randall has put the author and the director of each play within a definition list. Format these definition lists now by going to the Definition List Styles section and creating a style rule for the de element that sets the font size to 1.3em, the font weight to bold, and the font color to the semi-transparent value hsla(0, 0%, 0%, 0.4), TML 172 HTML5 and CSS | Tutorial 2 Getting Started with CSS 18. Create a style rule for every dd element to set the font size to 1.3em, the left margin space to pixels, and the bottom margin space to 10 pixels. 19. Save your changes to the file and then open the ph_plays.html file in your browser. Verily that the typography and colors used in the document match those shown in Figure 2-54. Also, verify that when you hover the mouse pointer over an item in the navigation lists for the entire page and for each play, the background color of the link becomes more opaque. CHALLENGE Case Problem 2 Data Files needed for this Case Problem: cw_class_txt.html, cw_styles_txt.css, 1 CSS file, 2PNG files The Civil War and Reconstruction Peter Craft is a professor of military history at Mountain Crossing University. The university is offering a series of online courses, one of which is "The Civil War and Reconstruction" taught by Professor Craft. He has developed the online content and has had a colleague help with the page layout. You've been asked to complete the project by creating text and color styles. A preview of the sample page is shown in Figure 2-60. Figure 2-60 Civil War History home page Mountain Crossing online Terms of Use Feedback The Civil War and Reconstruction Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started