Question
Cant seem to figure out the correct html to make this page work. I've tried doing exactly as the directions say but when I go

Cant seem to figure out the correct html to make this page work. I've tried doing exactly as the directions say but when I go to the webpage its just showing up as the HTML. supposed to look like the top.
1. Create the Pastries page by saving your index.html file as pastries.html and then making the following edits: Page 4 2. In the head element, change the title to Amelie Boulangerie | Pastries (Note: the vertical bar can be found on your keyboard on the forward slash) (1 pt) 3. Within the main element, delete all the content between the open and closing main tag and in its place add the following: (1 pt) a. An h2 element with the text Our Pastries (1 pt) b. Create a description list to configure information about the different pastries. (1 pt) Use the following terms and descriptions (1 pt). Refer to page 44. Add a strong importance around each description term: (1 pt) Macarons Our macarons are crafted using a delicate blend of almond flour, confectioner's sugar, and egg-white meringue. Croissants Delicious croissants baked daily. Flavors vary daily and include almond, strawberry cream, and white chocolate. Sweet and Savory Tarts Tarts are delicious desserts when filled with fruit. Savory tarts are perfect for an elegant brunch or light dinner. This is what my css looks like at this is the style i need on the pastries.html page but i cant get them to connect. This is the index.html code
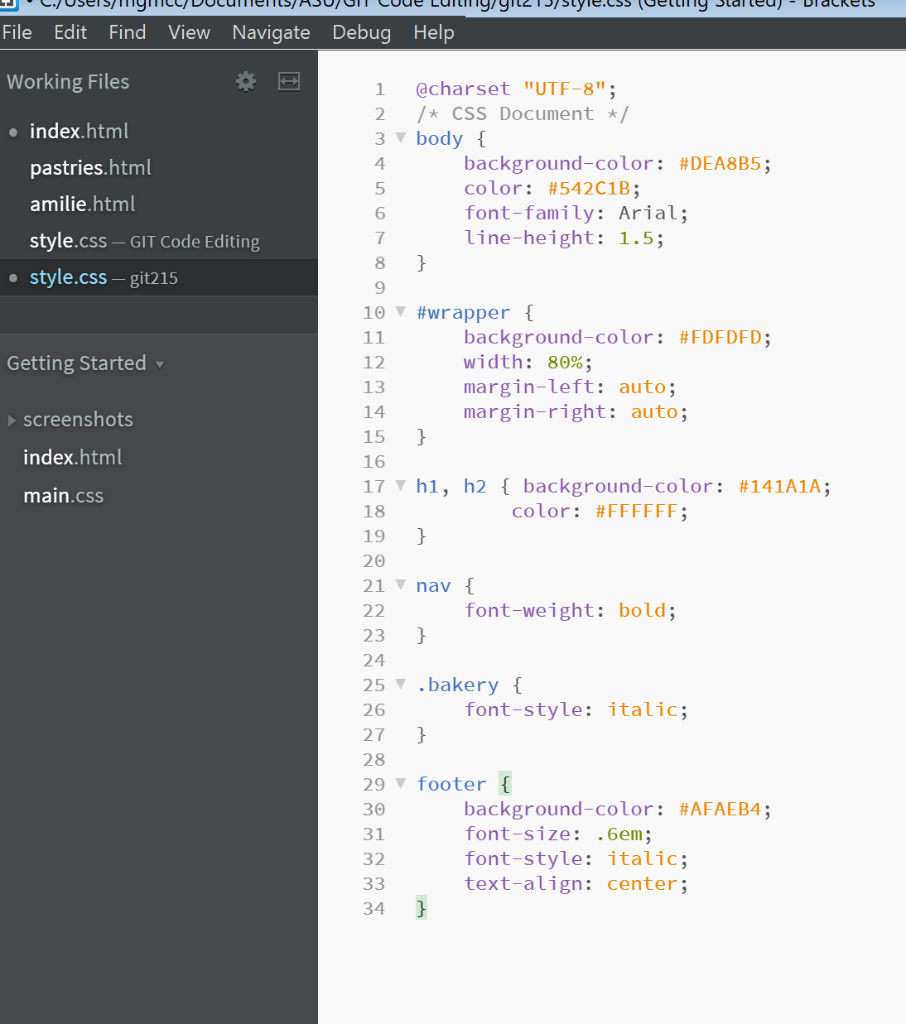
This is what my css looks like at this is the style i need on the pastries.html page but i cant get them to connect. This is the index.html code
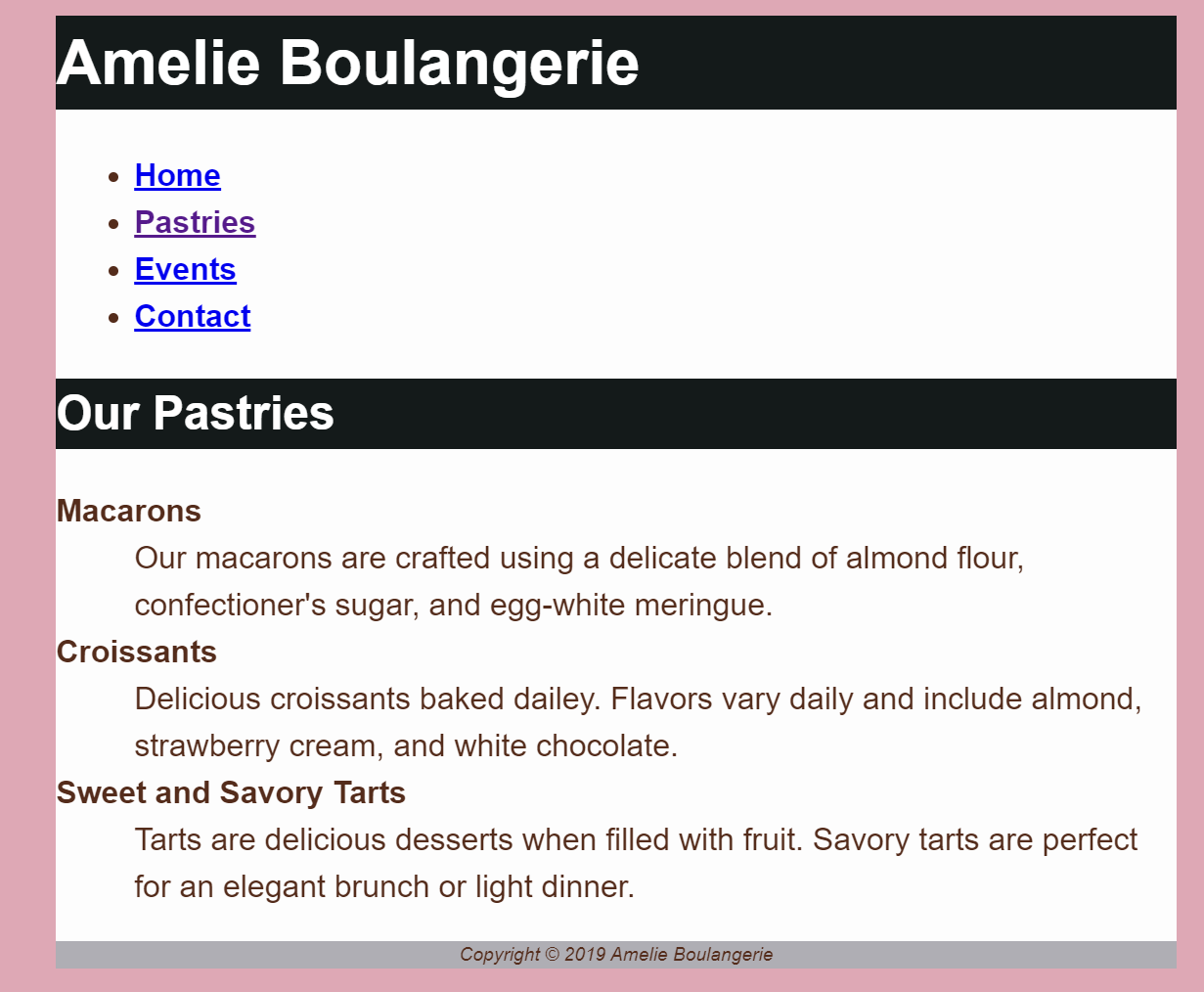
Amelie Boulangerie
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


