Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Chapter 4: Summary Path of Light Yoga Studio See Chapter 2 for an introduction to the Path of Light Yoga Studio Case Study. Figure 2.44









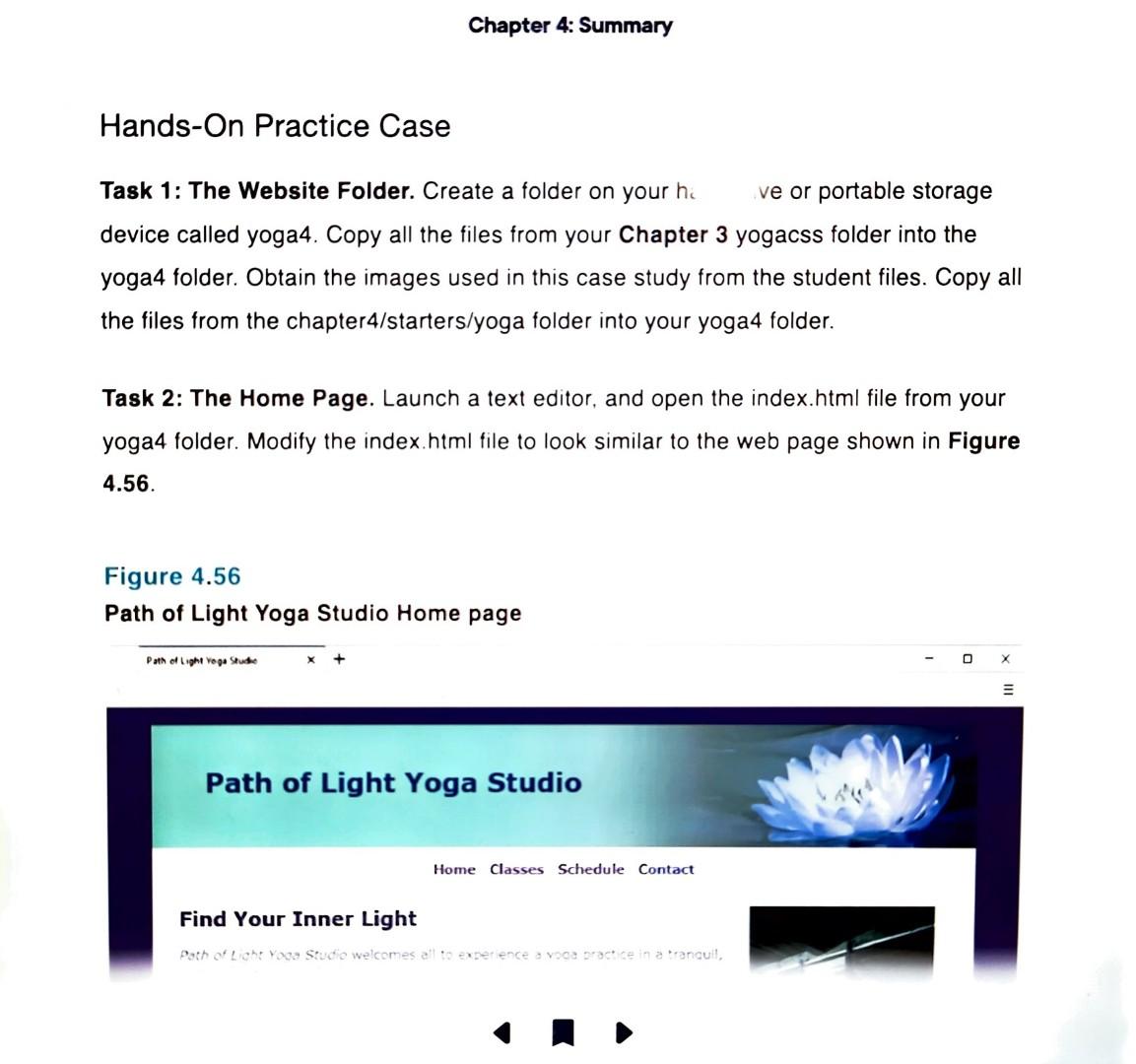
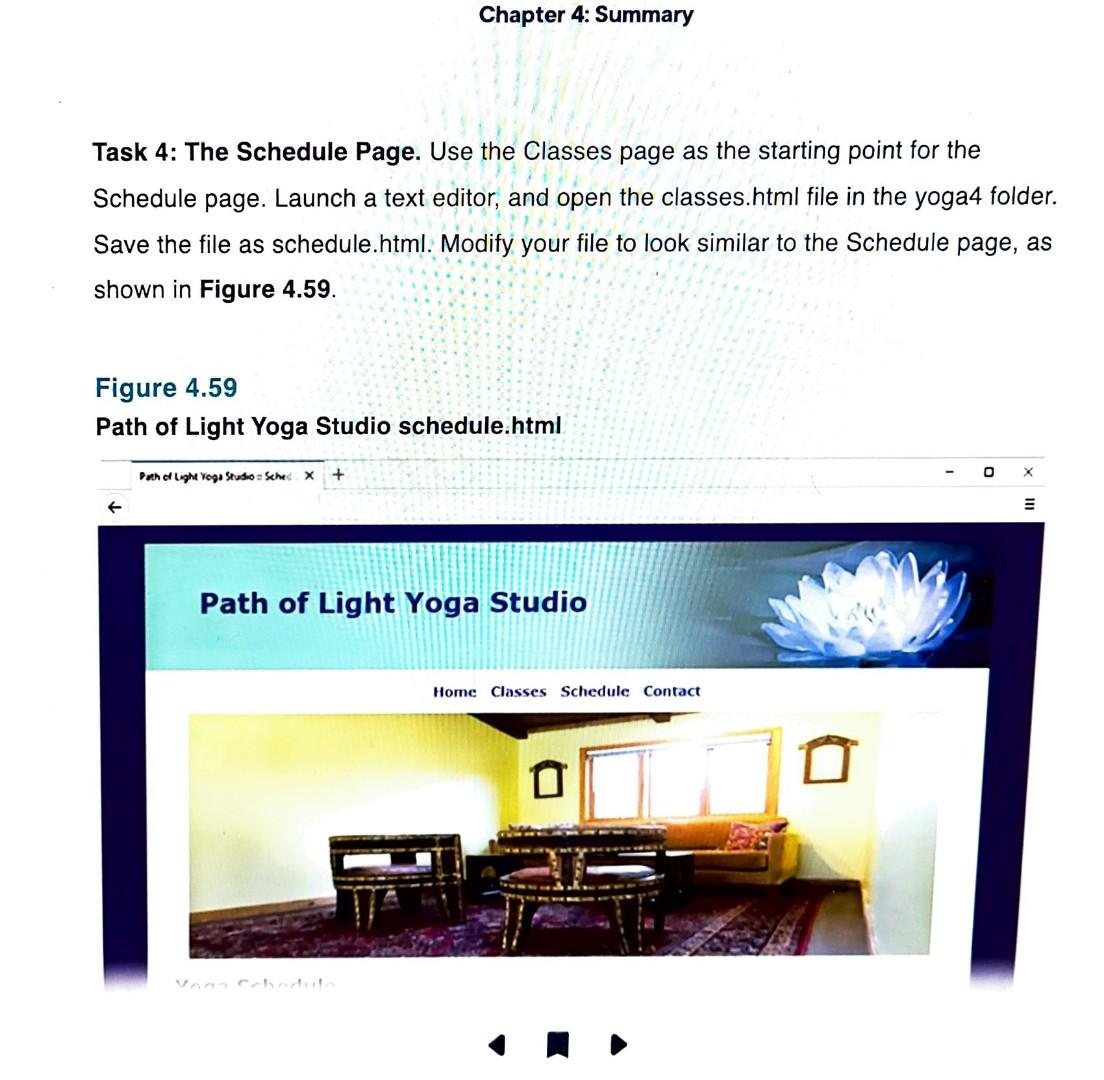
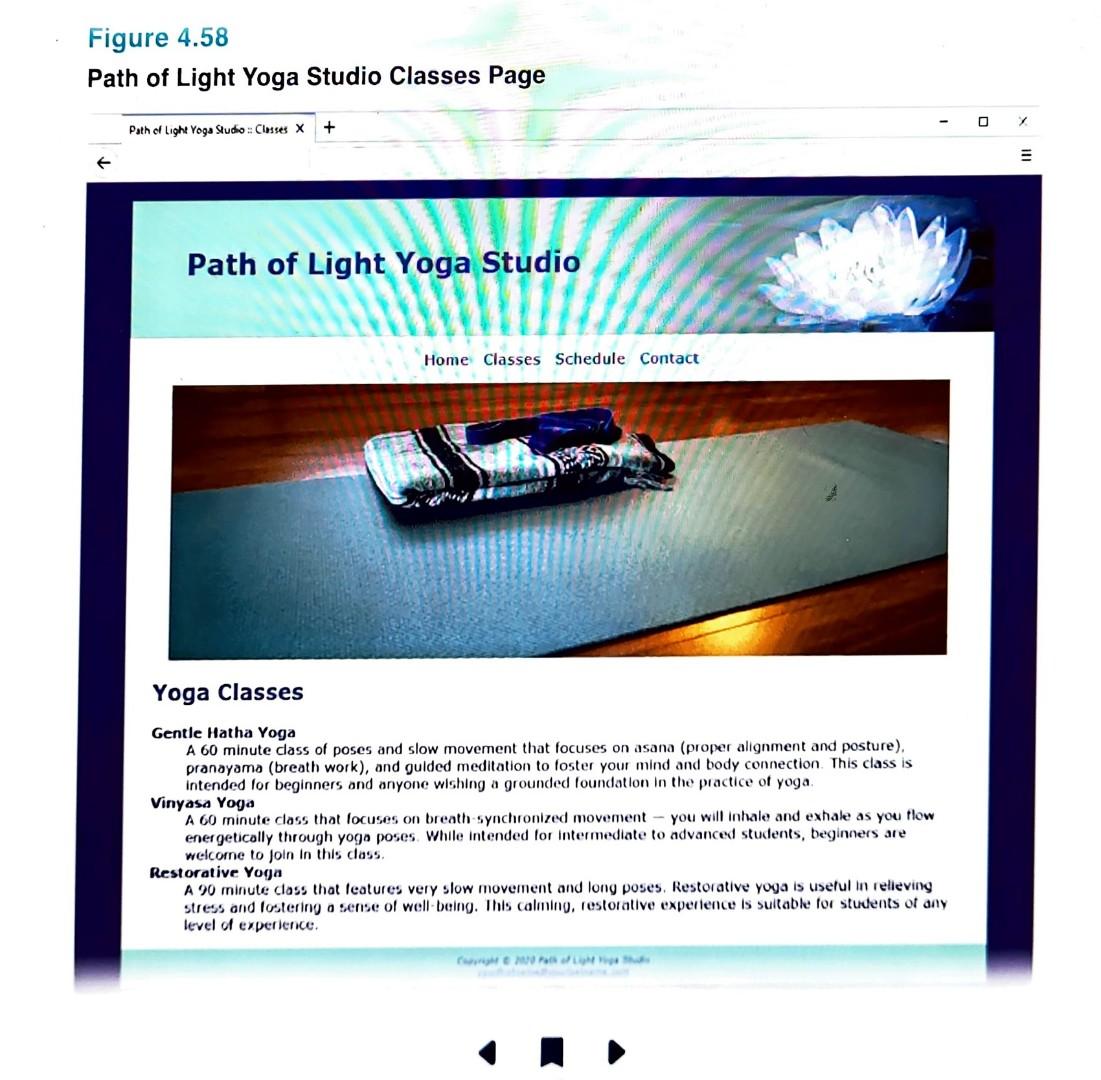
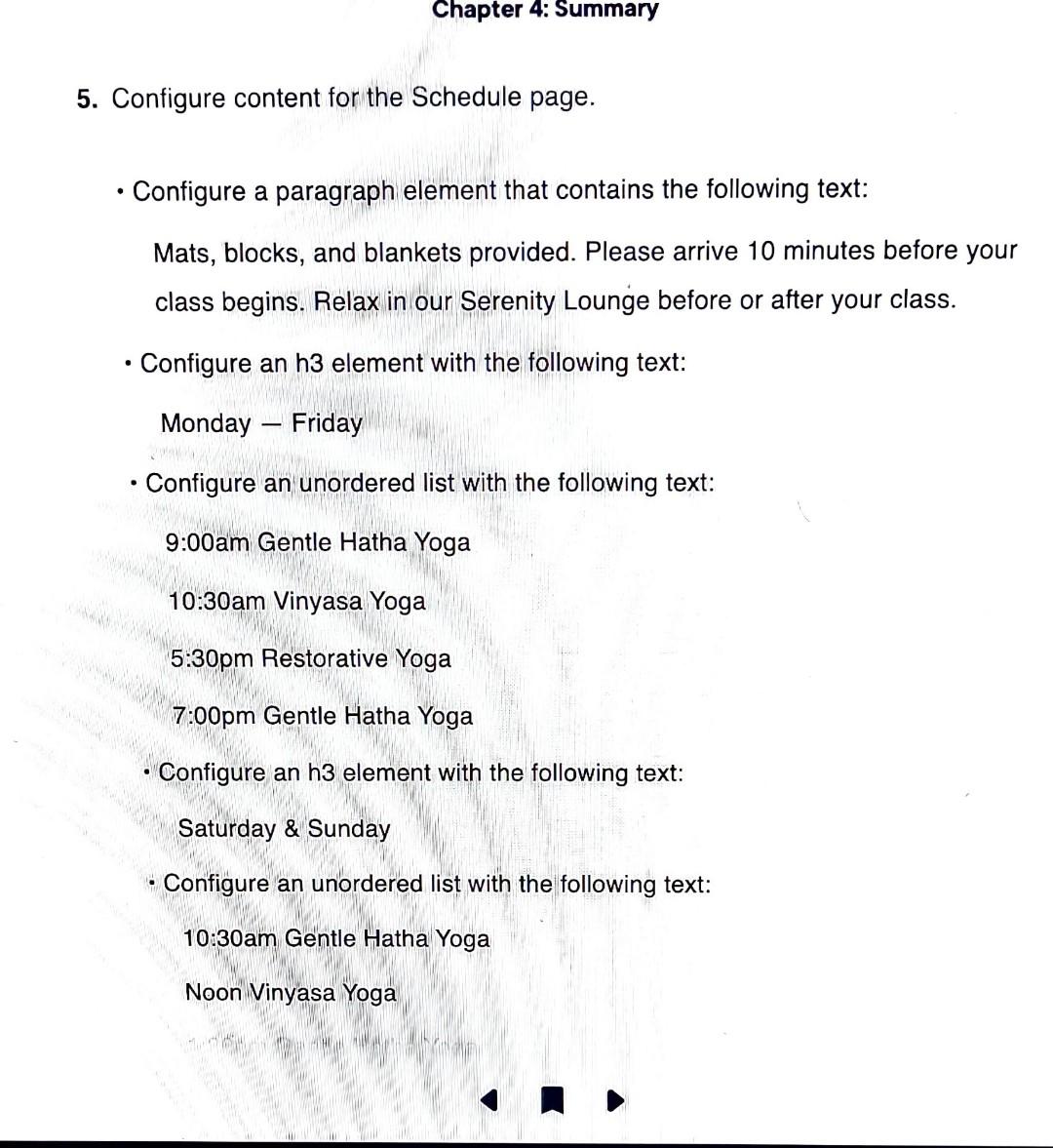
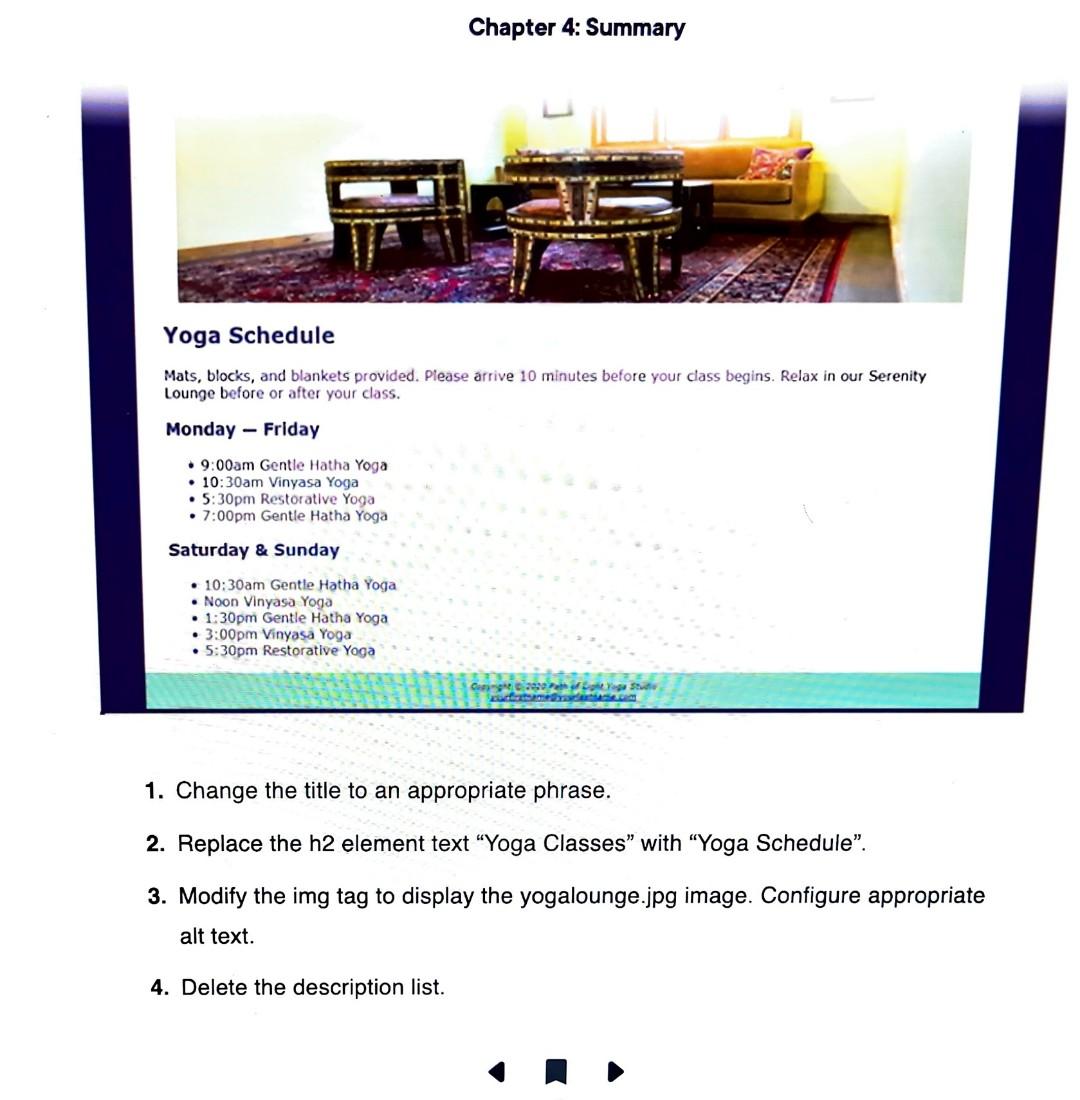
Chapter 4: Summary Path of Light Yoga Studio See Chapter 2 for an introduction to the Path of Light Yoga Studio Case Study. Figure 2.44 shows a site map for Path of Light Yoga Studio. The Home page and Classes page were created in earlier chapters. Using the existing website as a starting point, you will modify the design of the pages and create a new page, the Schedule page. You have five tasks in this case study: 1. Create a new folder for this Path of Light Yoga Studio case study, and obtain the starter image files. 2. Modify the Home page to display as shown in Figure 4.56. 3. Modify the Classes page to display as shown in Figure 4.58. 4. Create a new Schedule page, as shown in Figure 4.59. 5. Modity the style rules in the yoga.css file as needed. Hands-On Practice Case Task 1: The Website Folder. Create a folder on your hard drive or portable storage device called yoga4. Copy all the files from your Chapter 3 yogacss folder into the yogat tolder. Obtain the images used in this case study trom the student files. Cooy all Task 1: The Website Folder. Create a folder on your hi ve or portable storage device called yoga4. Copy all the files from your Chapter 3 yogacss folder into the yoga4 folder. Obtain the images used in this case study from the student files. Copy all the files from the chapter4/starters/yoga folder into your yoga4 folder. Task 2: The Home Page. Launch a text editor, and open the index.html file from your yoga4 folder. Modify the index.html file to look similar to the web page shown in Figure 4.56. Figure 4.56 Path of Light Yoga Studio Home page Path of Light Yoga Studio Home Classes Schedule Contact Find Your Inner Light Code an img element for the yogadoor.jpg photo above the h2 element in the main content area. Be sure to include the alt, height, and width attributes. Also configure the image to appear to the right of the text by coding the al ign="right" attribute on the > tag. Note: The W3C HTML validator will indicate that the align attribute is invalid. We'll ignore Save and test your new index.html page. It will be similar to Figure 4.56 but you'll notice that a few final touches (including dark page background and lily image in the header) are missing; you'll configure these with CSS in Task 5. Task 3: The Classes Page. It's common for the content pages of a website to have a slightly different structure than the home page. The wireframe shown in Figure 4.57 depicts the structure of the Classes and Schedule pages. Launch a text editor, and open the classes.html page from your yoga4 folder. Configure a div element to display the yogamat.jpg image. As shown in the wireframe in Figure 4.57, this div is located within the main element. Code an opening div tag after the opening main tag. Assign the div to an id named hero. Code an img element for the yogamat.jpg image. Be sure to include the alt, height, and width attributes. Next, code a closing div tag. Save and test your new classes.html page. If you test your page in a browser, you'll notice that it looks a bit different from Figure 4.58; you still need to configure style rules. Task 4: The Schedule Page. Use the Classes page as the starting point for the Schedule page. Launch a text editor, and open the classes.html file in the yoga4 folder. Save the file as schedule.html: Modify your file to look similar to the Schedule page, as shown in Figure 4.59. Figure 4.59 Path of Light Yoga Studio schedule.html Beneal Lom Yego Seuso = she x+ Path of Light Yoga Studio Path of Light Yoga Studio Classes Page PathofLightYogsSludio:Clossesx+ Path of Light Yoga Studio Yoga Classes Gentle Hatha Yoga A 60 minute class of poses and slow movement that focuses on asana (proper alignment and posture). pranayama (breath work), and gulded meditation to foster your mind and body connection. This class is intended for beginners and anyone wishing a grounded foundation in the practice of yoga. Vinyasa Yoga A 60 minute class that focuses on breath-synchronized movement - you will inhale and exhale as you flow energetically through yoga poses. While intended tor intermediate to advanced students, beginners are wetcorne to foin in this class. Restorative Yoga A 90 minute class that features very slow movement and long poses. Restorative yoga is useful in relieving stress and fostering a sense of well-being. Ihis calming, restorative experlence is suitable for students of any level of experience. Save the schedule.html file. If you test your page in a browser, you'll notice that it looks different from Figure 4.59; you still need to configure style rules. Task 5: Configure the CSS. Open yoga.css in in a text editor. Edit the style rules as follows: 1. Modify the style rules for the body element selector to configure a very dark background color (\#3F2860). 2. Modify the style rules for the \#wrapper id. Configure \#F5F5F5 as the background color. Configure a minimum width of 1000px (use min-width) and a maximum width of 1280px (use max-width). 3. Modify the style rules for the header element selector. Remove the textalign declaration. Configure lilyheader.jpg as a background image that displays on the right without repeating. Set height to 150px. 4. Modify the style rules for the h1 element selector. Remove the line-height 5. Configure content for the Schedule page. - Configure a paragraph element that contains the following text: Mats, blocks, and blankets provided. Please arrive 10 minutes before your class begins. Relax in our Serenity Lounge before or after your class. - Configure an h3 element with the following text: Monday - Friday - Configure an unordered list with the following text: 9:00am Gentle Hatha Yoga 10:30am Vinyasa Yoga 5:30pm Restorative Yoga 7:00pm Gentle Hatha Yoga - Configure an h3 element with the following text: Saturday \& Sunday - Configure an unordered list with the following text: 10:30am Gentle Hatha Yoga Noon Vinyasa Yoga Chapter 4: Summary Yoga Schedule Mats, blocks, and blankets provided. Please arrive 10 minutes before your class begins. Relax in our Serenity Lounge before or after your class. Monday - Friday - 9:00am Gentle Hatha Yoga - 10:30am Vinyasa Yoga - 5:30pm Restorative Yoga - 7:00pm Gentle Hatha Yoga Saturday \& Sunday - 10:30am Gentle Hatha Yoga - Noon Vinyasa Yoga - 1:30pm Gentle Hatha Yoga - 3:00pm Vinyasa Yoga - 5:30pm Restorative Yoga 1. Change the title to an appropriate phrase. 2. Replace the h2 element text "Yoga Classes" with "Yoga Schedule". 3. Modify the img tag to display the yogalounge.jpg image. Configure appropriate alt text. 4. Delete the description list. 4. Modify the style rules for the h1 element selector. Remove the line-height declaration. Configure 50px top padding and 2em left padding. 5. Modify the style rules for the nav element selector. Configure 1em padding. 6. Modify the style rules for the footer element selector. Configure 1em padding. 7. Configure styles for the main element selector. Set left and right padding to 2em. You may need to nudge Internet Explorer to display the page as intended by adding the display: block; declaration (see Chapter 6). 8. Configure styles for the img element selector. Set left and right padding to 1em. 9. Configure styles for an id selector named hero. Set text-align to center. Save the yoga.css file. Test your pages (index.html, classes.html, and schedule.html) in a browser. Your pages should be similar to Figures 4.56, 4.58, and 4.59. If your images do not appear, examine your work carefully. Use Windows Explorer or Mac Finder to verify that the images are saved in your yoga folder. Examine the src attributes on the tags to be sure you spelled the image names correctly. Examine your CSS to verify that you have spelled the image names correctly. Another useful troubleshooting technique is to validate the HTML and CSS code. See Chapters 2 and 3 for Hands-On Practice exercises that describe how to use these validators
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


