Question: Don't use chatGpt please someone used it before a chat GPT. Use what you have learned about event handling, form handling, and creating HTML elements

 Don't use chatGpt please someone used it before a chat GPT.
Don't use chatGpt please someone used it before a chat GPT.
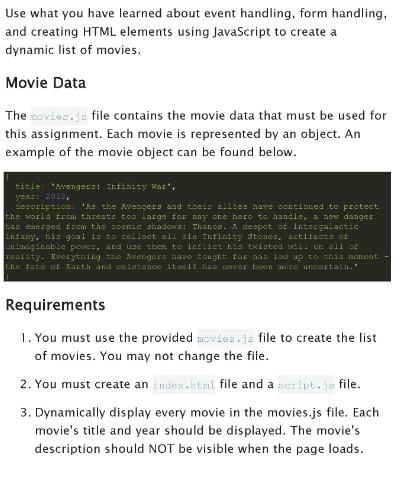
Use what you have learned about event handling, form handling, and creating HTML elements using JavaScript to create a dynamic list of movies. Movie Data The movies. Je file contains the movie data that must be used for this assignment. Each movie is represented by an object. An example of the movie object can be found below. title: "Avengers: Infinity War" year: 2010. description. As the Avengers and their allies have continued to protect the world from threats too large for any one hero te handle, a new danger pas emerged from the cosmic shadows: Thanos. A despot of intergalactic intany, his goal is to collect all sin Infinity Stones, artifacts of enimaginable power, and use them to inflict his twisted will on all of reality. Everything the Avengers have fought ftor has led up to this moment the fate of Earth and existence itself has never been more uncertain." Requirements 1. You must use the provided movies.is file to create the list of movies. You may not change the file. 2. You must create an Index.html file and a script.is file. 3. Dynamically display every movie in the movies.js file. Each movie's title and year should be displayed. The movie's description should NOT be visible when the page loads.
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


