Answered step by step
Verified Expert Solution
Question
1 Approved Answer
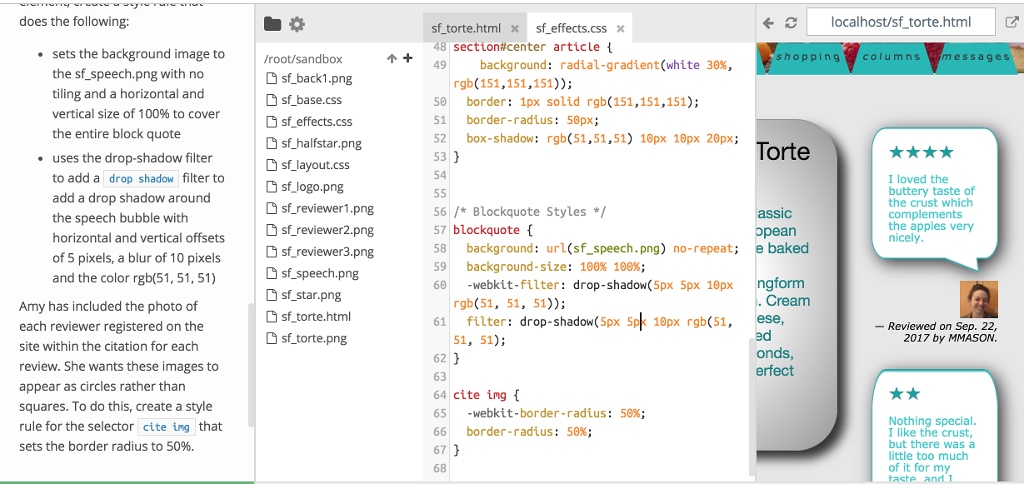
I am unable to style the square images listed on along the right side of this website assignment. As you can see in the attached
I am unable to style the square images listed on along the right side of this website assignment. As you can see in the attached image showing the CSS I'm using, I have used "cite img" and "border-radius." The images are supposed to be rounded.
Any help would be appreciated.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


