Question
i need help with part 2 please. i posted out from the code as i can but u can type the heading and bottom so
i need help with part 2 please. i posted out from the code as i can but u can type the heading and bottom so u can answer the 3 parts.
thanks
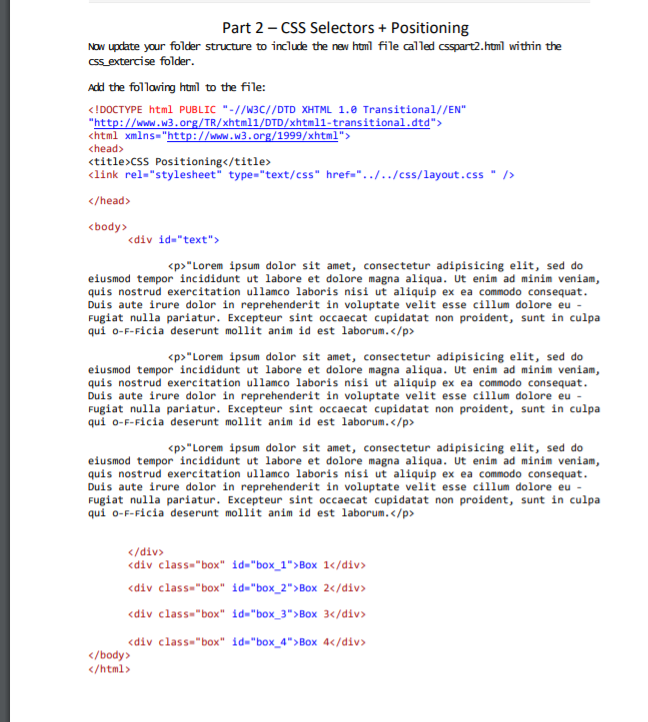
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu - Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui o-F-Ficia deserunt mollit anim id est laborum.
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu - Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui o-F-Ficia deserunt mollit anim id est laborum.
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu - Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui o-F-Ficia deserunt mollit anim id est laborum.



"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu - Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui 0-F-Ficia deserunt mollit anim id est laborum.
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu - Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui 0-F-Ficia deserunt mollit anim id est laborum.
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu - Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui 0-F-Ficia deserunt mollit anim id est laborum.
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu - Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui 0-F-Ficia deserunt mollit anim id est laborum.
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu - Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui 0-F-Ficia deserunt mollit anim id est laborum.
"Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu - Fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui 0-F-Ficia deserunt mollit anim id est laborum.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started