Answered step by step
Verified Expert Solution
Question
1 Approved Answer
index.html: Account Sign Up Account Sign Up Account Information E-Mail: Password: Phone Number: Settings How did you hear about us? Search engine Word of mouth

index.html:
Account Sign Up
display_results.php:
// get the rest of the data for the form
// for the heard_from radio buttons, // display a value of 'Unknown' if the user doesn't select a radio button
// for the wants_updates check box, // display a value of 'Yes' or 'No' ?>
Account Information
Comments:
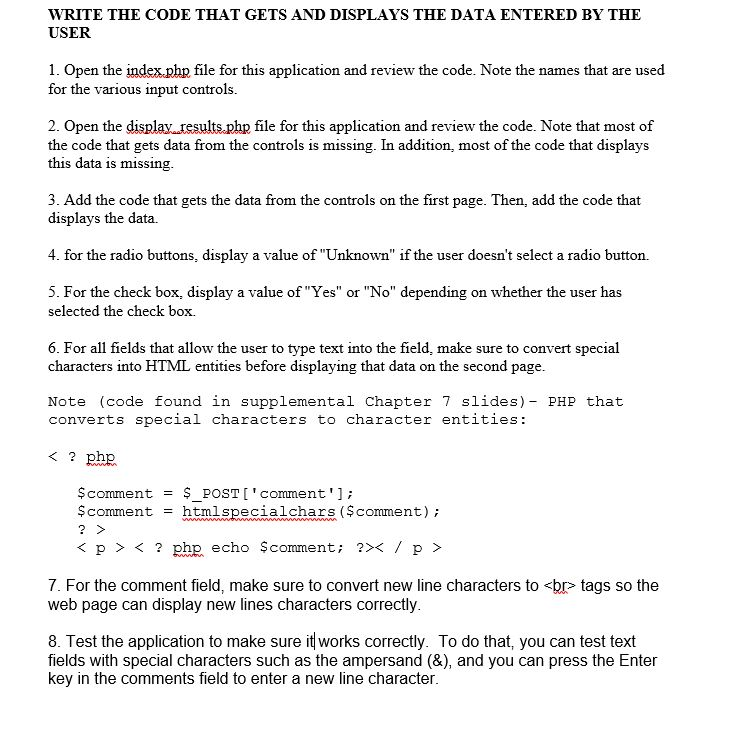
WRITE THE CODE THAT GETS AND DISPLAYS THE DATA ENTERED BY THE USER 1. Open the index php file for this application and review the code. Note the names that are used for the various input controls. 2. Open the display results.php file for this application and review the code. Note that most of the code that gets data from the controls is missing. In addition, most of the code that displays this data is missing 3. Add the code that gets the data from the controls on the first page. Then, add the code that displays the data. 4. for the radio buttons, display a value of Unknown" if the user doesn't select a radio button. 5. For the check box, display a value of"Yes" or "No" depending on whether the user has selected the check box. 6. For all fields that allow the user to type text into the field, make sure to convert special characters into HTML entities before displaying that data on the second page Note (code found in supplemental Chapter 7 slides) PHP that converts special characters to character entities: K2 php $comment- $ POST [ comment']; Scomment htmlspecialchars (Scomment)i K p php echo Scomment; 2X/ p> 7. For the comment field, make sure to convert new line characters to
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started