Question
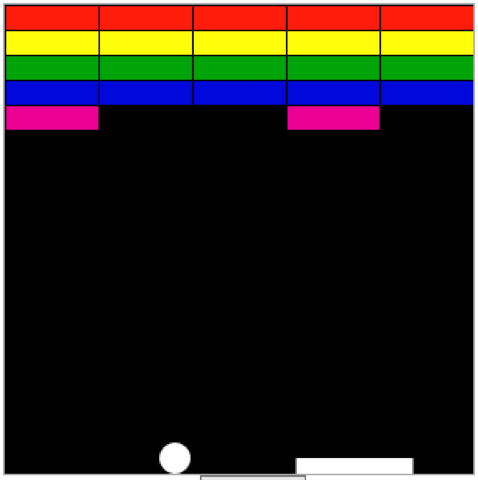
Please use JavaScript to make a game that looks as close as possible to the picture and follows all of the guidelines listed below: ***Please

Please use JavaScript to make a game that looks as close as possible to the picture and follows all of the guidelines listed below:
***Please use comments to explain what each element does*** THANK YOU!!
Create an instance of the
Draw a circle
Add some color using the .fillStyle property.
Add action to the ball to make it move around the canvas using the arrow keys, rebounding off the walls.
Add a paddle for the ball to bounce in different directions.
Allow the mouse to control the paddle if the pointer is within the boundary of the canvas. The middle of the paddle should be directly above the mouse pointer.
Place some bricks on the top side of the canvas using 2-dimensional array.
Add multiple colors to give a rainbow effect.
Make sure to remove the bricks when they have been hit.
Add a counter to display the number of removed bricks.
Add a timer to compare the shortest wining time.
Pop up a congratulations message with silver badge if the player hits 80% of the bricks, Gold badge when the player hits 90%.
Add an additional shield on the bottom right corner to his points when he hits 95% of the bricks.
When the player hits 100% of the bricks, a message should pop up that says You win! Game over.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started