Answered step by step
Verified Expert Solution
Question
1 Approved Answer
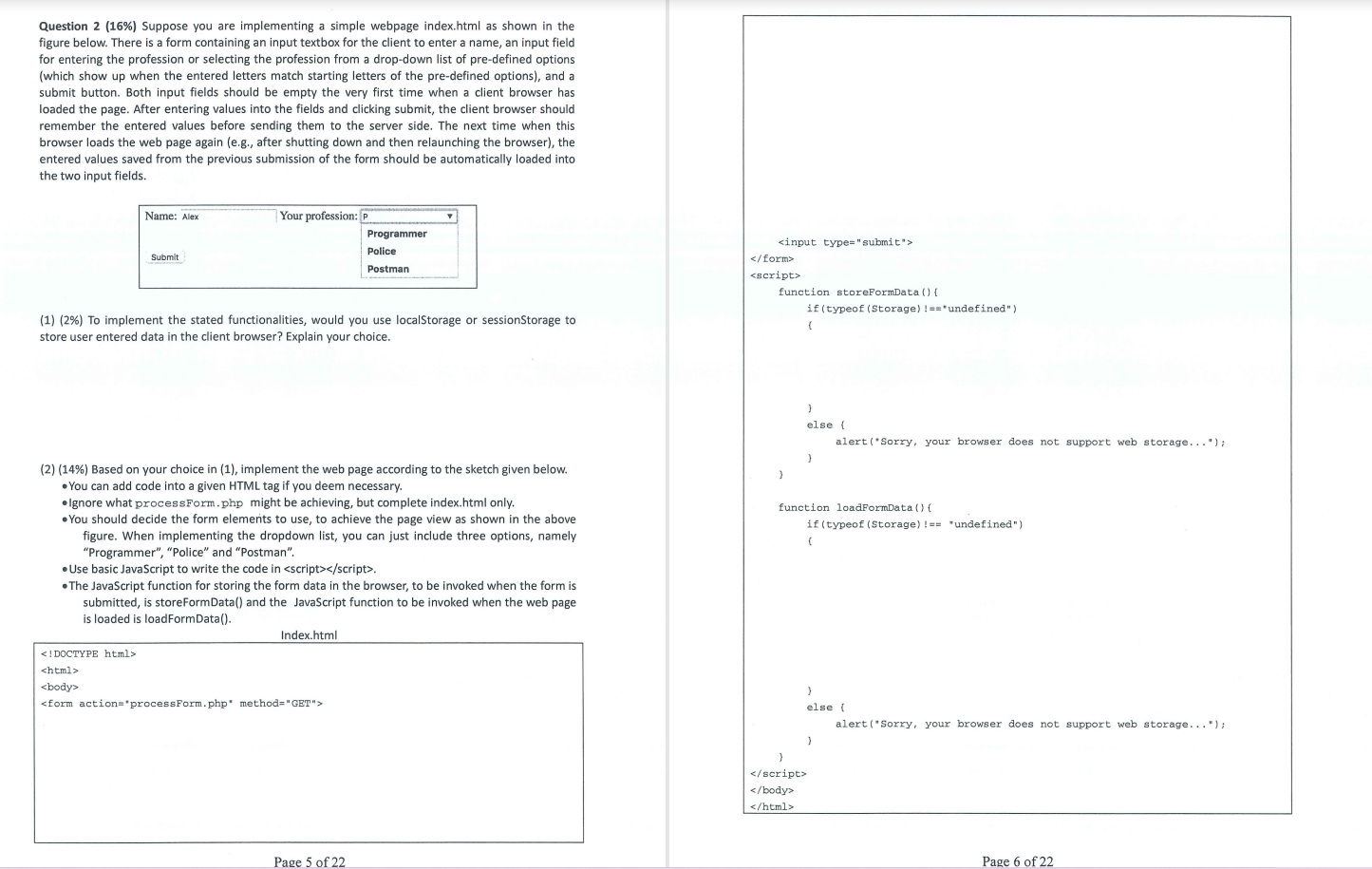
Question 2 (16%) Suppose you are implementing a simple webpage index.html as shown in the figure below. There is a form containing an input

Question 2 (16%) Suppose you are implementing a simple webpage index.html as shown in the figure below. There is a form containing an input textbox for the client to enter a name, an input field for entering the profession or selecting the profession from a drop-down list of pre-defined options (which show up when the entered letters match starting letters of the pre-defined options), and a submit button. Both input fields should be empty the very first time when a client browser has loaded the page. After entering values into the fields and clicking submit, the client browser should remember the entered values before sending them to the server side. The next time when this browser loads the web page again (e.g., after shutting down and then relaunching the browser), the entered values saved from the previous submission of the form should be automatically loaded into the two input fields. Name: Alex Your profession: P Submit Programmer Police Postman (1) (2%) To implement the stated functionalities, would you use localStorage or sessionStorage to store user entered data in the client browser? Explain your choice. (2) (14%) Based on your choice in (1), implement the web page according to the sketch given below. You can add code into a given HTML tag if you deem necessary. Ignore what process Form.php might be achieving, but complete index.html only. You should decide the form elements to use, to achieve the page view as shown in the above figure. When implementing the dropdown list, you can just include three options, namely "Programmer", "Police" and "Postman". Use basic JavaScript to write the code in . The JavaScript function for storing the form data in the browser, to be invoked when the form is submitted, is storeFormData() and the JavaScript function to be invoked when the web page is loaded is loadFormData(). Index.html
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started