Answered step by step
Verified Expert Solution
Question
1 Approved Answer
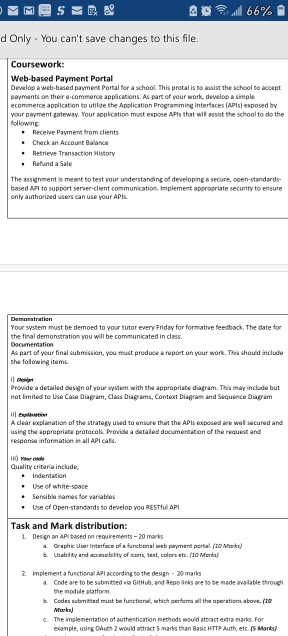
web API 66% d Only - You can't save changes to this file. Coursework: Web-based Payment Portal Develop a web-based payment Portal for a school.

web API
66% d Only - You can't save changes to this file. Coursework: Web-based Payment Portal Develop a web-based payment Portal for a school. This protal is to assist the school to accept payments on their e-commerce applications. As part of your work, develop a simple ecommerce application to utilize the Application Programming interfaces (APIs) exposed by your payment gateway. Your application must expose APIs that will assist the school to do the following Receive Payment from dients . Check an Account Balance . Retrieve Transaction History Refund a Sale The assignment is meant to test your understanding of developing a secure, open-standards based API to support server-client communication Implement appropriate security to ensure only authorized users can use your API. Demantration Your system must be demoed to your tutor every Friday for formative feedback. The date for the final demonstration you will be communicated in class. Documentation As part of your final submission, you must produce a report on your work. This should include the following items Provide a detailed design of your system with the appropriate diagram. This may include but not limited to Use Case Diagram, Class Diagrams, Context Diagram and Sequence Diagram A clear explanation of the strategy used to ansure that the AP exposed we will secured and using the appropriate protocol Provide a detailed documentation of the request and response information in all Apicals 10 M Quality criteria include Indentation Use of white-space Sensibile names for variables . Use of Open-standards to develop you RESTful API Task and Mark distribution: 1 Design an API based on requirements - 20 marks Graphic User Interface of a functional web payment portal (20 Marka) Usability and accessibility of content, color etc. (10 Marka 2 Implement a functional API according to the design - 20 mars a Code are to be submitted via GitHub, and Repons are to be made available through the module platform . Codes submitted must be functional, which perfoma wil the operations above. (10 Mark The implementation of authentication methods would attract extra marks. For ecomple, using OAuth 2 would attract 5 mars than Basic HTTP Auth, etc. is Maris 66% d Only - You can't save changes to this file. Coursework: Web-based Payment Portal Develop a web-based payment Portal for a school. This protal is to assist the school to accept payments on their e-commerce applications. As part of your work, develop a simple ecommerce application to utilize the Application Programming interfaces (APIs) exposed by your payment gateway. Your application must expose APIs that will assist the school to do the following Receive Payment from dients . Check an Account Balance . Retrieve Transaction History Refund a Sale The assignment is meant to test your understanding of developing a secure, open-standards based API to support server-client communication Implement appropriate security to ensure only authorized users can use your API. Demantration Your system must be demoed to your tutor every Friday for formative feedback. The date for the final demonstration you will be communicated in class. Documentation As part of your final submission, you must produce a report on your work. This should include the following items Provide a detailed design of your system with the appropriate diagram. This may include but not limited to Use Case Diagram, Class Diagrams, Context Diagram and Sequence Diagram A clear explanation of the strategy used to ansure that the AP exposed we will secured and using the appropriate protocol Provide a detailed documentation of the request and response information in all Apicals 10 M Quality criteria include Indentation Use of white-space Sensibile names for variables . Use of Open-standards to develop you RESTful API Task and Mark distribution: 1 Design an API based on requirements - 20 marks Graphic User Interface of a functional web payment portal (20 Marka) Usability and accessibility of content, color etc. (10 Marka 2 Implement a functional API according to the design - 20 mars a Code are to be submitted via GitHub, and Repons are to be made available through the module platform . Codes submitted must be functional, which perfoma wil the operations above. (10 Mark The implementation of authentication methods would attract extra marks. For ecomple, using OAuth 2 would attract 5 mars than Basic HTTP Auth, etc. is MarisStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started