Question
In this chapters case study, you will use the existing Path of Light Yoga Studio website ( Chapter 10 ) as a starting point to
In this chapters case study, you will use the existing Path of Light Yoga Studio website (Chapter 10) as a starting point to create a new version of the website that incorporates multimedia and interactivity. You have three tasks in this case study:
Create a new folder for this Path of Light Yoga Studio case study.
Modify the style sheet (yoga.css) to configure a transition for the navigation background color.
Configure the Classes page (classes.html) to display an audio control and update the external CSS file.
Task 1: Create a folder called ch11yoga to contain your Path of Light Yoga Studio website files. Copy the files from the Chapter 10 Case Study ch10yoga folder to your new ch11yoga folder. Copy the savasana.mp3 and savasana.ogg files from the chapter11/casestudystarters folder in the student files and save them in your ch11yoga folder.
Task 2: Configure a Header Hyperlink Transition with CSS. Open yoga.css in a text editor. Locate the header a selector. Change the text color for the :hover pseudo-class to #8F92B2. Code a style declaration configure a ten-second text color ease-out transition. Save the file. Display any of the web pages in a browser that supports transitions and place your mouse pointer over the text in the header area. You should see a gradual change in the text color.
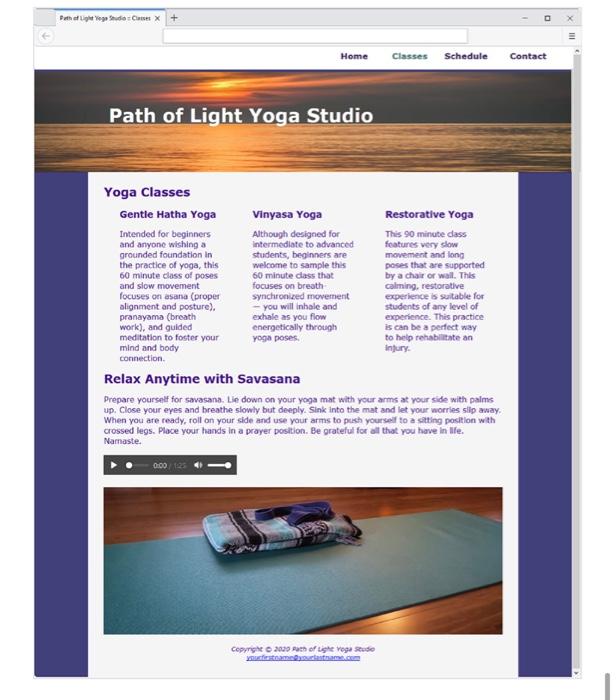
Task 3: Configure the Audio. Open the Classes page (classes.html) in a text editor. Modify classes.html so that a heading, a paragraph, and an HTML5 audio control display between the div assigned to the id flow and the div assigned to the id mathero (see Figure 11.24). Use an h2 element to display the text Relax Anytime with Savasana. Add a paragraph that contains the following text:
Prepare yourself for savasana. Lie down on your yoga mat with your arms at your side with palms up. Close your eyes and breathe slowly but deeply. Sink into the mat and let your worries slip away. When you are ready, roll on your side and use your arms to push yourself to a sitting position with crossed legs. Place your hands in a prayer position. Be grateful for all that you have in life. Namaste.
Refer to Hands-On Practice 11.3 when you create the audio control. Configure the audio and source elements to work with the following files: savasana.mp3 and savasana.ogg. Configure a hyperlink to the savasana.mp3 file as a fallback if the audio element is not supported. Save the file. Check your HTML syntax using the W3C validator (https://validator.w3.org). Correct and retest if necessary.
Next, configure the CSS. Launch a text editor. Open yoga.css. Configure a style above the media queries for the audio element selector that sets a 1em bottom margin. Save the yoga.css file.
Launch a browser to test your classes.html page. It should look similar t

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


