Question
Please do all steps (1-5). index.html file: Expand/Collapse Murach's HTML5 and CSS3 (4th Edition) Book description Murach's HTML5 and CSS3 provides all HTML and CSS

Please do all steps (1-5).
index.html file:
Murach's HTML5 and CSS3 (4th Edition)
Book description
Murach's HTML5 and CSS3 provides all HTML and CSS a professional needs, and it adds coverage of Flexible Box and Grid Layout, two new CSS3 ways to implement page layouts. So whether you're a web designer, a JavaScript programmer, a server-side programmer, or a rookie, this book delivers all the HTML and CSS skills that you need on the job. It begins with an 8-chapter hands-on course that teaches you HTML and CSS from scratch, including the latest HTML5 and CSS3 features.
After that, you'll learn how to use Flexible Box and Grid Layout, and how to work with forms and data validation. Then you'll learn how to enhance a site with video clips, CSS3 transitions, transforms, and animations. You'll learn how to design and deploy a website, as well as other professional skills like how to use JavaScript and jQuery and how to use development tools like Bootstrap, SASS, and Emmet. And after you've learned all the skills that you need, this book becomes the best on-the-job reference you've ever used.
About the authors
Anne Boehm has over 30 years of experience as an enterprise programmer. She got started with Visual Basic in the days of VB5 and has been programming on .NET since its inception. She added C# to her programming repertoire in the mid-2000s, and she's authored or co-authored our books on Visual Basic, C#, ADO.NET, ASP.NET, and HTML5/CSS3.
Zak Ruvalcaba has been researching, designing, and developing for the web since 1995. His skill set ranges from HTML5/CSS3 and JavaScript/jQuery to .NET with VB and C#, and he's created web applications for companies like HP, Toshiba, IBM, Gateway, Intuit, Peachtree, Dell, and Microsoft. He has authored or co-authored our books on HTML5/CSS3, jQuery, and Dreamweaver CC.
Who this book is for
Due to our unique presentation methods and this book's modular organization, this is the right book for any web developer who wants to use HTML5 and CSS3 effectively. That includes:
- budding web developers
- web developers who haven't yet upgraded their websites to HTML5 and CSS3
- web developers who need to expand and enhance their skillsets
As we see it, mastering HTML5 and CSS3 will make any web developer at any level more effective.
subset_expansion.css file:
* { margin: 0; padding: 0; } body { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 87.5%; width: 650px; margin: 0 auto; padding: 15px 25px; border: 3px solid blue; } h1 { font-size: 150%; } h2 { font-size: 120%; padding: .25em 0 .25em 25px; } div.hide { display: none; } ul { padding-left: 45px; } li { padding-bottom: .4em; } p, a { padding-bottom: .4em; padding-left: 25px; } a, a:focus, a:hover { color: blue; }
subset_expansion.js file (is empty):
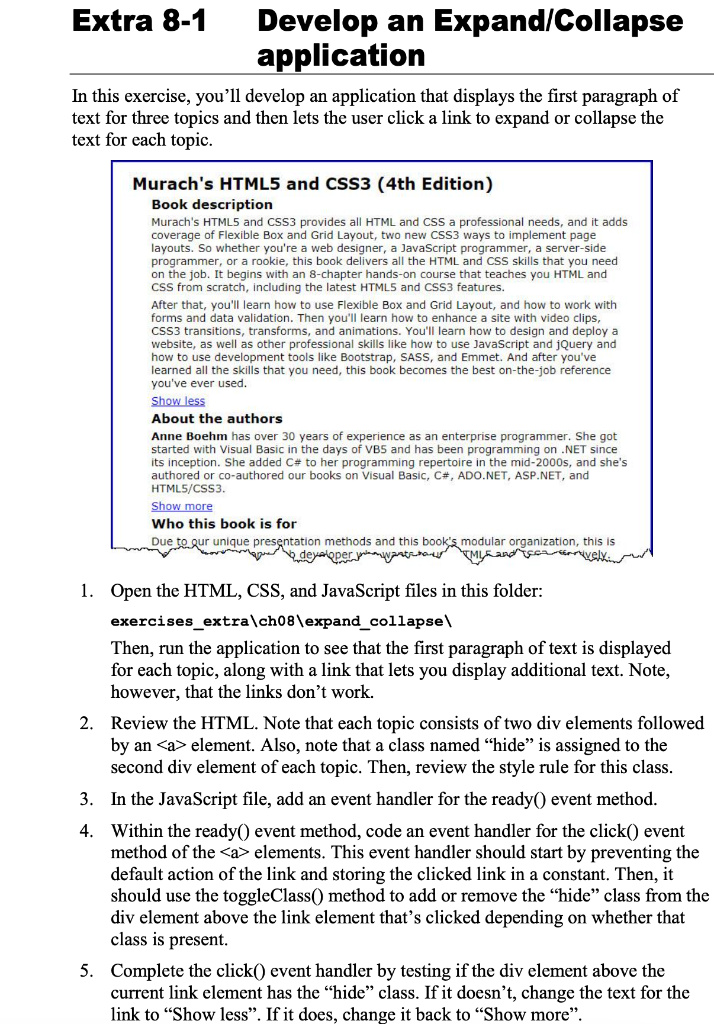
In this exercise, you'll develop an application that displays the first paragraph of text for three topics and then lets the user click a link to expand or collapse the text for each topic. Murach's HTML5 and CSS3 (4th Edition) Book description Murach's HTML5 and CSS3 provides all HTML and CSS a professional needs, and it adds coverage of Flexible Box and Grid Layout, two new CSS3 ways to implement page layouts. So whether you're a web designer, a JavaScript programmer, a server-side programmer, or a rookie, this book delivers all the HTML and CSS skills that you need on the job. It begins with an 8-chapter hands-on course that teaches you HTML and CSS from scratch, including the latest HTML5 and CSS3 features. After that, you'll learn how to use Flexible Box and Grid Layout, and how to work with forms and data validation. Then you'll learn how to enhance a site with video clips, CSS3 transitions, transforms, and animations. You'll learn how to design and deploy a website, as well as other professional skills like how to use JavaScript and jQuery and how to use development tools like Bootstrap, SASS, and Emmet. And after you've learned all the skills that you need, this book becomes the best on-the-job reference you've ever used. Show less About the authors Anne Boehm has over 30 years of experience as an enterprise programmer. She got started with Visual Basic in the days of VBS and has been programming on .NET since its inception. She added C \# to her programming repertoire in the mid-2000s, and she's authored or co-authored our books on Visual Basic, C\#, ADO.NET, ASP.NET, and HTML5/CSS3. Show more Who this book is for Due to eur unique presentation methods and this book's modular organization, this is 1. Open the HTML, CSS, and JavaScript files in this folder: exercises_extra \ch08\expand_collapse\ Then, run the application to see that the first paragraph of text is displayed for each topic, along with a link that lets you display additional text. Note, however, that the links don't work. 2. Review the HTML. Note that each topic consists of two div elements followed by an element. Also, note that a class named "hide" is assigned to the second div element of each topic. Then, review the style rule for this class. 3. In the JavaScript file, add an event handler for the ready() event method. 4. Within the ready( ) event method, code an event handler for the click () event method of the elements. This event handler should start by preventing the default action of the link and storing the clicked link in a constant. Then, it should use the toggleClass() method to add or remove the "hide" class from the div element above the link element that's clicked depending on whether that class is present. 5. Complete the click() event handler by testing if the div element above the current link element has the "hide" class. If it doesn't, change the text for the link to "Show less". If it does, change it back to "Show more
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


